WordPress 5.0 から標準エディタとなったブロックエディタ―「Gutenberg」(グーテンベルク)。
新しいWEBサイトを立ち上げて、投稿画面に「抜粋」を表示させようと思ったら……どこで表示できるのか分からなくて焦りました。
「抜粋」はSEO対策の一環として是非設定したい箇所。
「投稿」「固定ページ」の投稿画面で「表示オプション」を設定する場所を説明します。
ブロックエディター「Gutenberg」の表示オプションの場所
「投稿」「固定ページ」の投稿画面の「表示オプション」の場所
ブロックエディタ―になって「投稿」「固定ページ」の投稿画面のレイアウトが大きく変わりました。
右上に表示されていた「表示オプション」が……ない……
いえ、あります!隠れているだけ!大丈夫です!
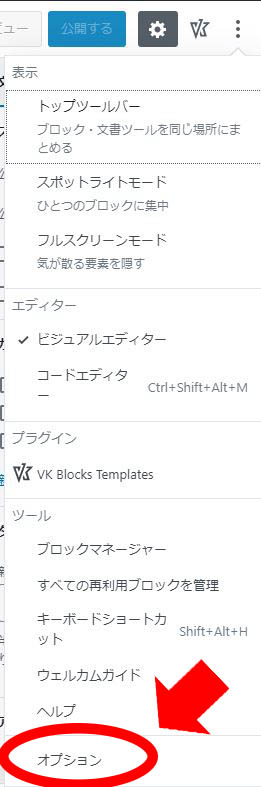
まずは右上の、点が縦に三つ並んだアイコン「ツールと設定をさらに表示」をクリックします。

表示されたポップアップの一番下「ツール -> オプション」をクリック

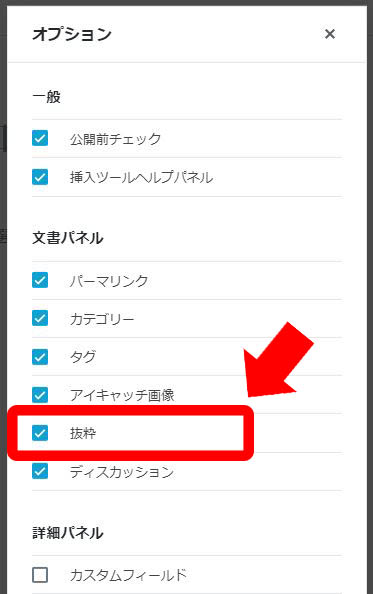
表示されたオプションのポップアップの中に「文書パネル -> 抜粋」があります。
チェックONにしてポップアップを閉じます。

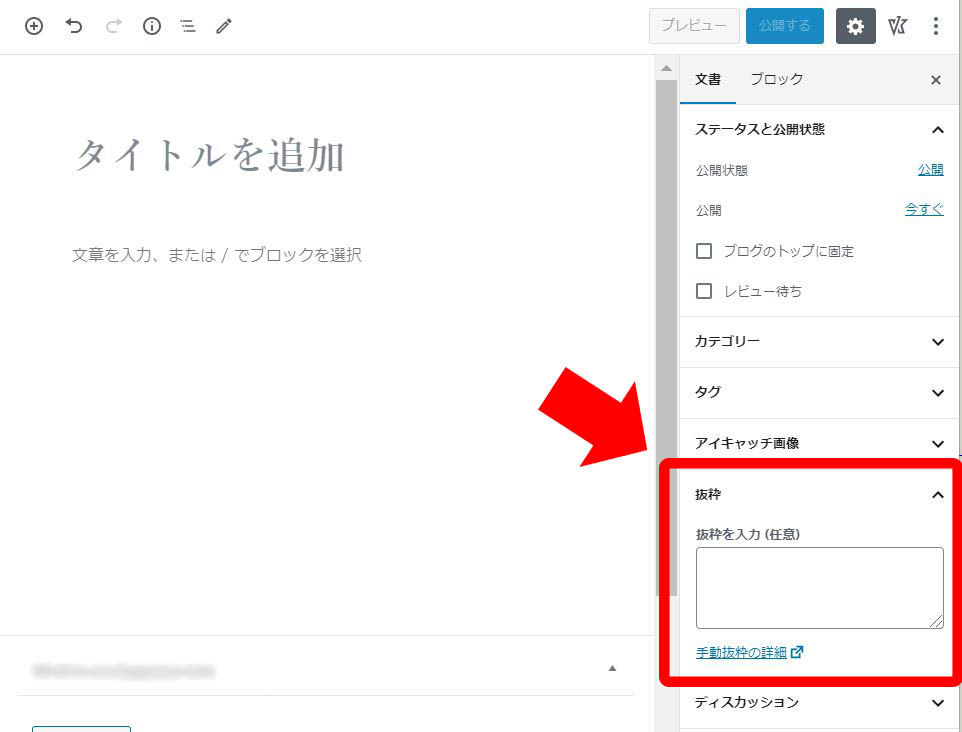
投稿画面のサイドバーに「抜粋」が表示されます。
「アイキャッチ画像」と「ディスカッション」の間です。

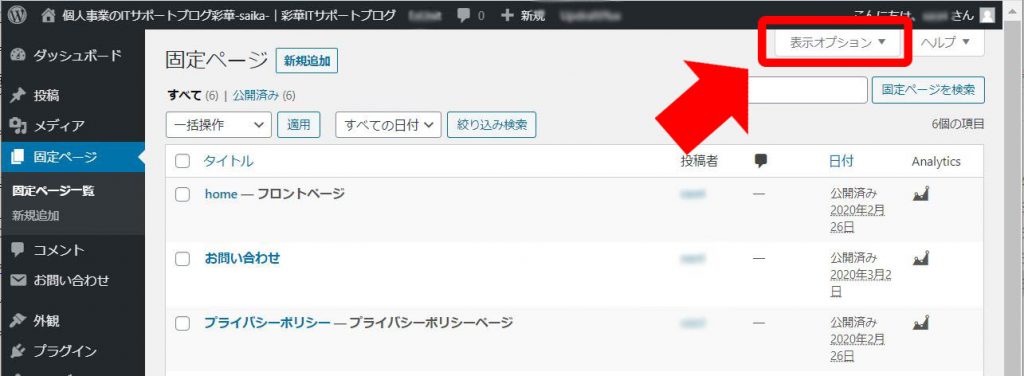
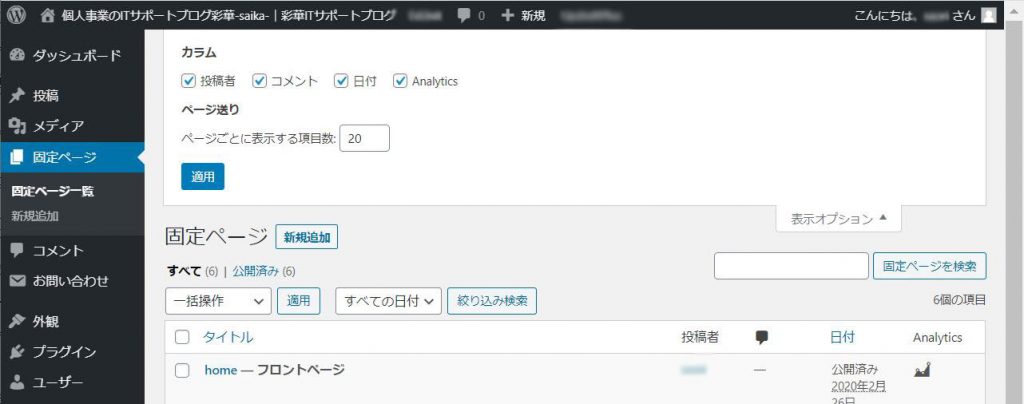
主なページの「表示オプション」は以前から変わらない
ダッシュボードや投稿一覧など、主なページの「表示オプション」は以前から変わりません。画面上の右上に表示されています。

クリックすれば、タブが開いて画面の表示項目を設定できます。

SEO対策で大切な「抜粋」
SEO対策のプラグインを導入していると、「抜粋」に設定した文章が、Googleで検索した時に表示される要約文として表示されます。

Googleの検索順位に直接影響を及ぼす訳ではありませんが、クリック率には大きく影響します。
Google検索で表示されたサイトを、あなたは上から順番に全て閲覧しますか?
自分が知りたい情報が載っていそうなWEBサイトだけ、閲覧しますよね。
Google検索で表示されるのは「タイトル」「抜粋」の2つです。
「WEBサイトの顔」とも言える部分ですね。
SEO対策で検索順位を上げただけでは、WEBサイトの閲覧数は上がりません。
クリックされて初めて、閲覧数としてカウントされます。
本文の内容を適切に要約して、閲覧者の興味を引いて、クリック率を上げましょう!