SNSで集客することが当たり前となり「ホームページはあまり更新しないけれどInstagramはマメに更新している」という人も増えています。
WordPressでホームページを作成している場合、プラグインを使用することで、Instagramの投稿一覧を簡単にホームページに表示することができます。
今回は、Instagramの投稿を表示するプラグイン「Smash Balloon Social Photo Feed」の使い方をご紹介します。
「Smash Balloon Social Photo Feed」とは
プラグイン「Smash Balloon Social Photo Feed」は、WordPressのページ上でInstagramの投稿一覧を表示することができるプラグインです。
難しい設定は不要!Instagramのアカウントと連携することで、自動的に最新のInstagram投稿一覧を表示することができます。
Smash Balloon Social Photo Feed は何度か名前が変わっていて、以前は以下のような名称でした。
- Instagram Feed
- Smash Balloon Instagram Feed
- Smash Balloon Social Photo Feed
今時点(2024年12月)でも、インストール後のプラグイン一覧に表示されるプラグイン名は「Smash Balloon Instagram Feed」になっています。
プラグインの解説ブログは色々ありますが、上記名称のプラグインは全て同じプラグインを指していると思って下さい。
前提条件:プロアカウントが必要
2024年12月4日から、Instagramの個人アカウントではWordPressに投稿一覧を表示することができなくなりました。
Instagramの「プロアカウント」を使用していることが前提となります。
Instagramのプロアカウントは、[ビジネス]または[クリエイター]として設定できます。
クリエイターアカウントは、公人・著名人、コンテンツプロデューサー、アーティスト、インフルエンサーに最適です。
一方、ビジネスアカウントは、成長と顧客へのリーチを目指すビジネスにおすすめです。
プロアカウントへは無料で切替できますので、必要な方はプロアカウントへ切り替えてください。「ビジネス」「クリエイター」どちらでも大丈夫です。
個人アカウントからプロアカウントにすることで「非公開」設定は出来なくなります。
また、プロアカウントにすることで「プロフェッショナルダッシュボード」「アクセス許可のリンク」「連絡先情報」「カテゴリラベル」「インサイト」「補助受信箱」の機能が利用できるようになります。詳しくは上記Instagramヘルプセンターをご確認ください。
個人アカウントからプロアカウントへの切り替え方法は以下のヘルプページを参考にしてください。
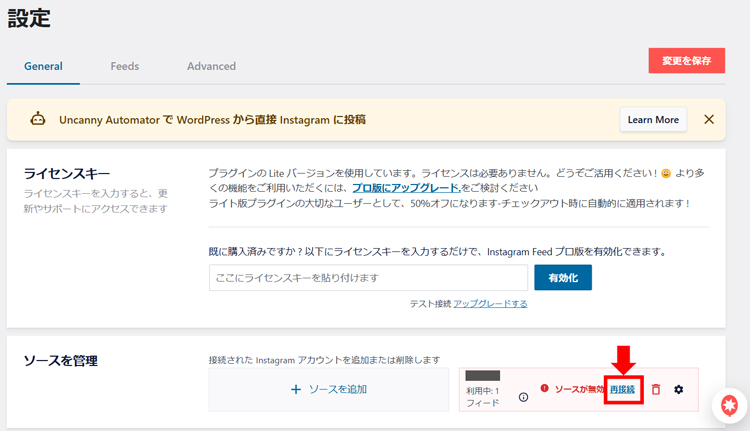
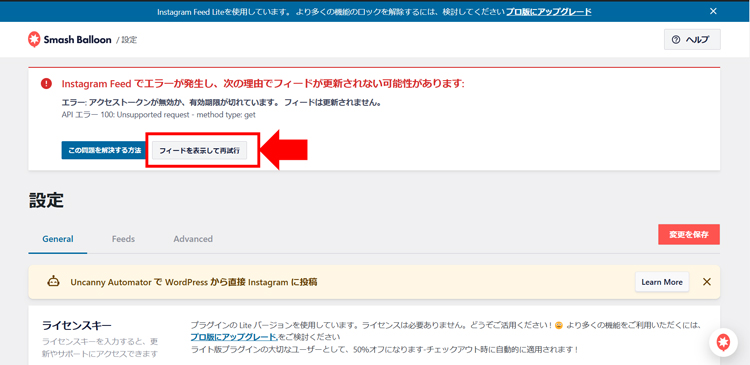
エラーが表示されている方はアカウント再接続
今まで「Instagram Basic Display API(Instagram基本表示API)」を使用していた方は、エラーが表示されているかと思います。
その場合はプロアカウントとして「アカウントを再接続」してから、画面上部の「フィードを表示して再試行」をクリックすることで、エラーが解消します。
プロアカウントの接続方法は、この記事下部のこちら


Smash Balloon Social Photo Feedの使い方
プラグインの基本的な設定は、以下の4ステップで完了します。
- STEP1プラグインをインストール・有効化
- STEP2Instagramアカウントと連携
- STEP3Instagramフィードを作成
- STEP4表示したいページに設定する
STEP1:プラグインをインストール・有効化
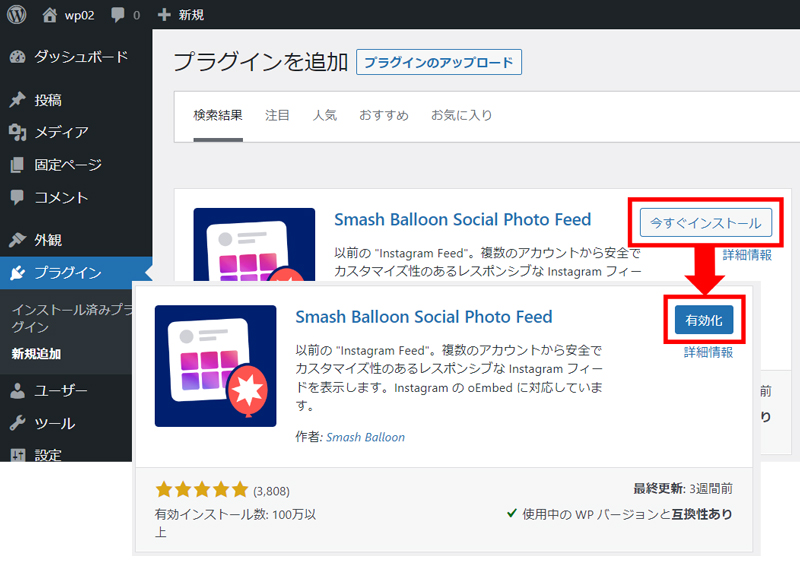
プラグイン -> 新規追加
「Smash Balloon Social Photo Feed」を検索し「今すぐインストール」ボタンクリック
その後「有効化」ボタンクリック

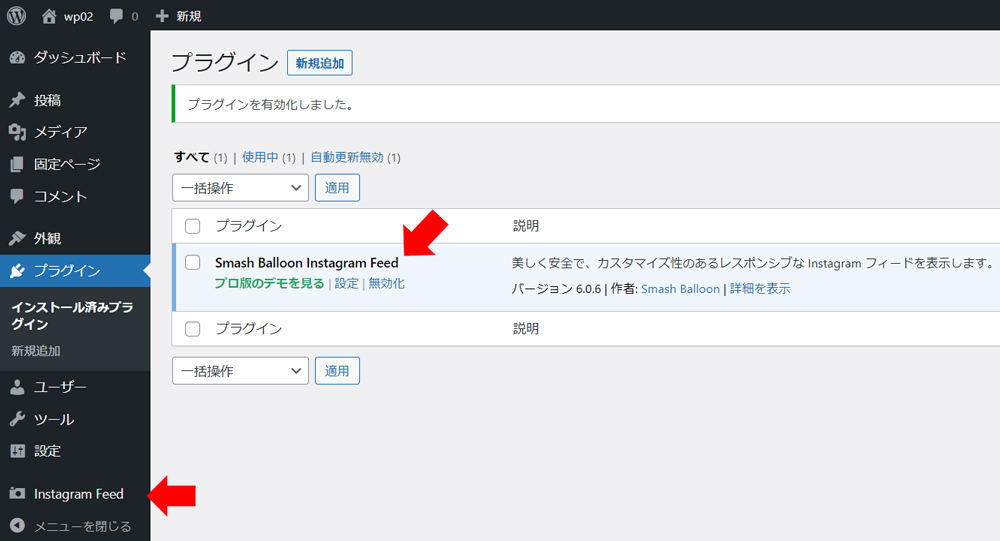
インストール済みプラグイン一覧に「Smash Balloon Instagram Feed」の名前で追加されます。
WordPressメニューにも「Instagram Feed」が追加されます。

STEP2:Instagramアカウントと連携
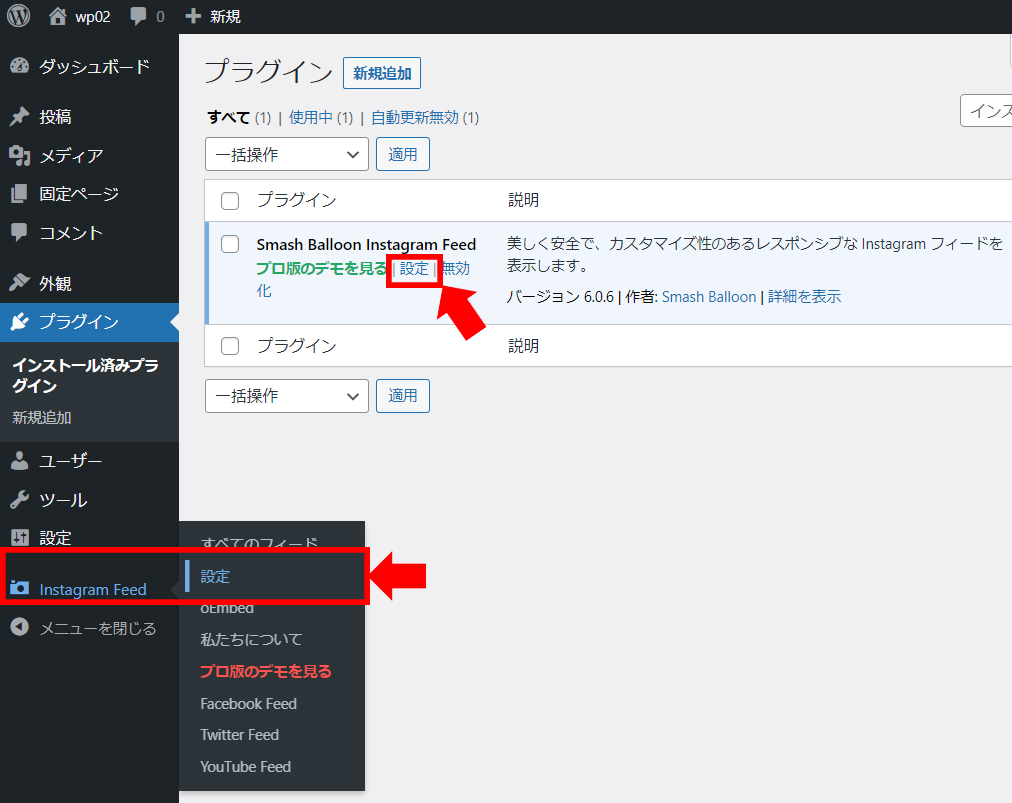
インストール済みプラグイン一覧から「設定」クリック
(または Instagram Feed -> 設定)

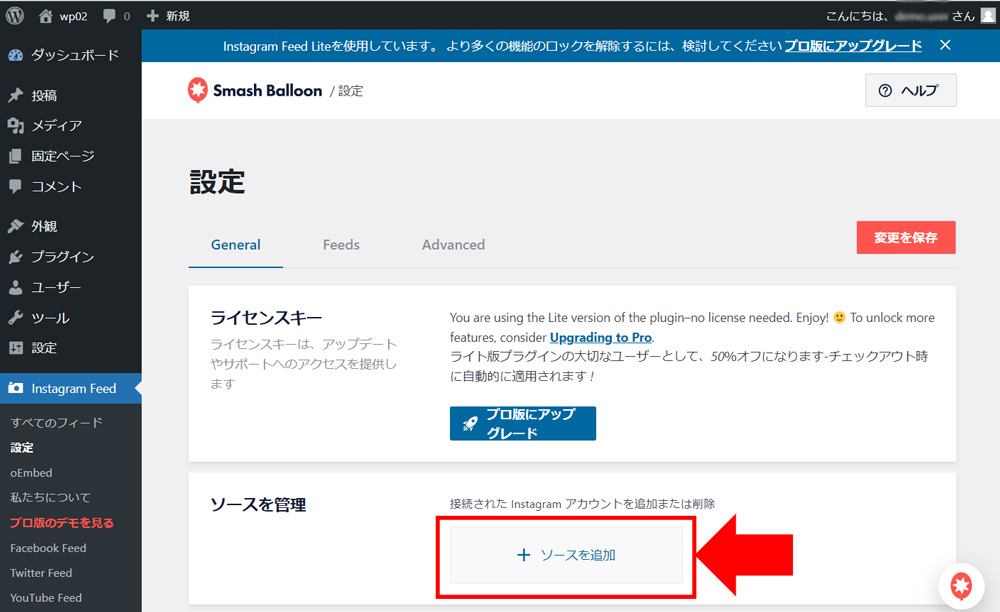
「ソースを追加」ボタンクリック

ポップアップが表示されるので、そのまま少し待ちます。

自動的にInstagramへの接続画面になります。
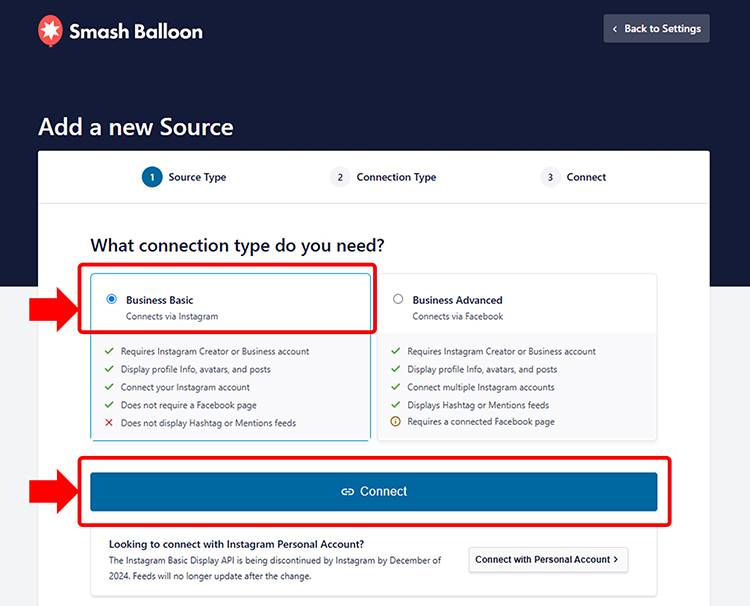
「Business Basic」選択、「Connect」ボタンクリック
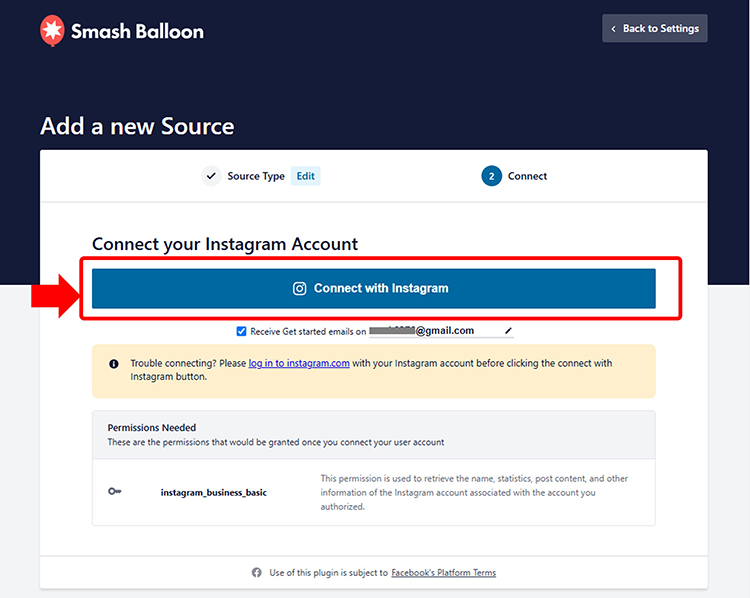
→「Connect with Instagram」ボタンクリック


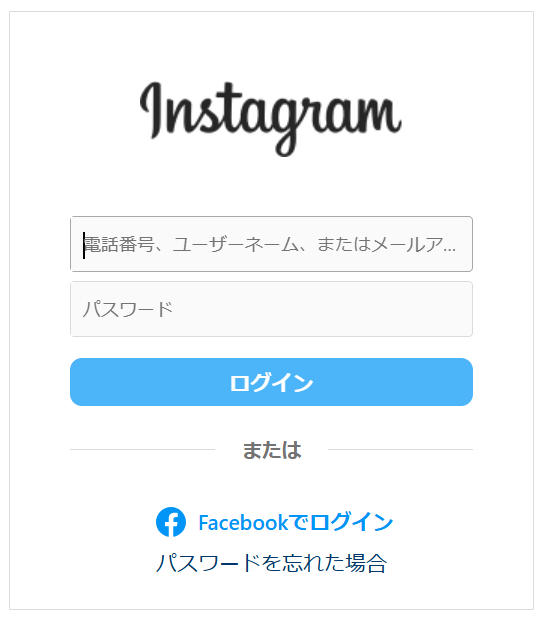
Instagramにログインします。
「ログイン」ボタンクリック
※既にInstagramログイン済みのパソコンの場合、この画面は表示されません。

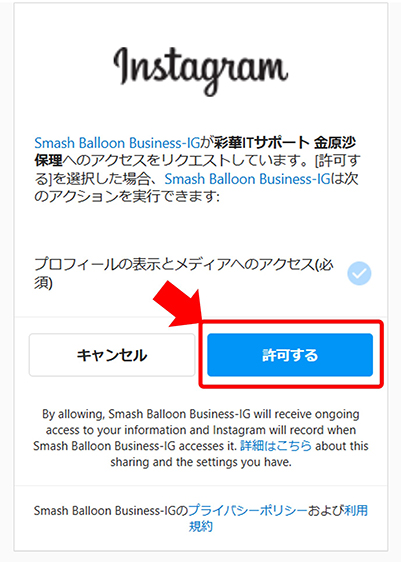
Instagramアカウントへのアクセス許可の画面になります。
「許可する」ボタンクリック

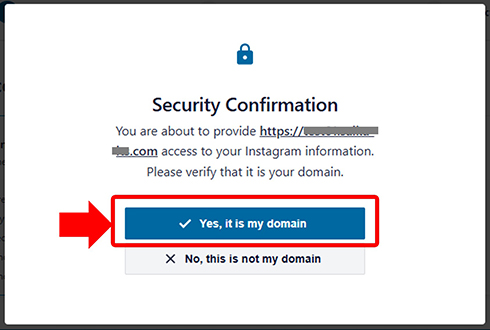
ドメイン(ホームページのURL)が自身の物であることを確認されます。
「Yes, it is my domain」ボタンクリック

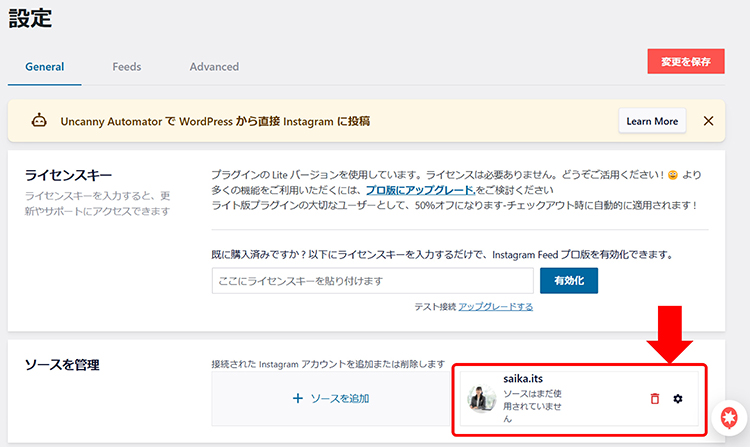
自動的にWordPress管理画面に戻り、先ほど設定したInstagramアカウントが「接続されたInstagramアカウント」として表示されます。
以上で、Instagramアカウントとの連携は完了です。

STEP3:Instagramフィードを作成
続いて「フィード」という、WordPressページに表示するInstagram投稿一覧の設定をしていきます。
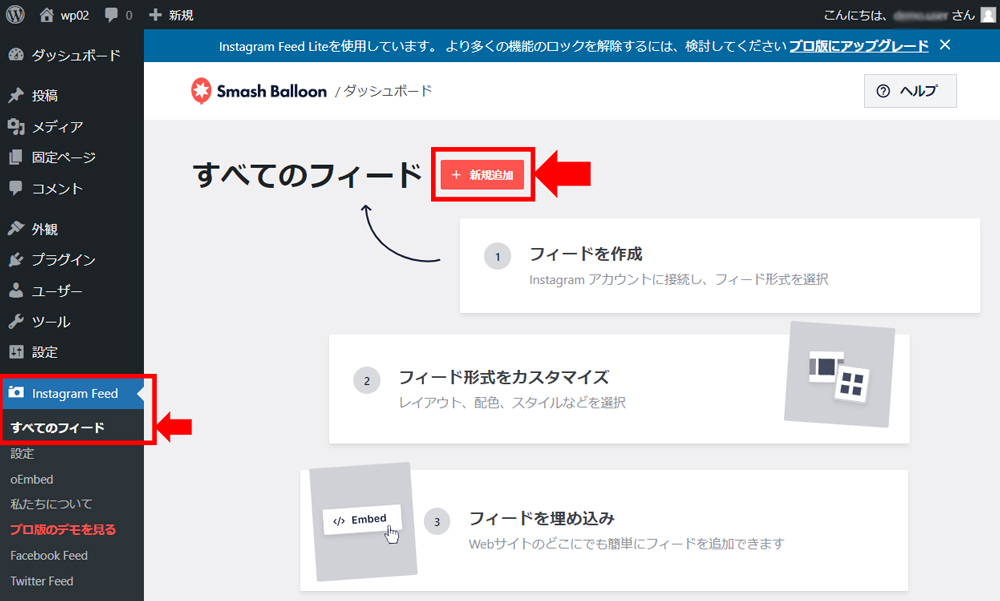
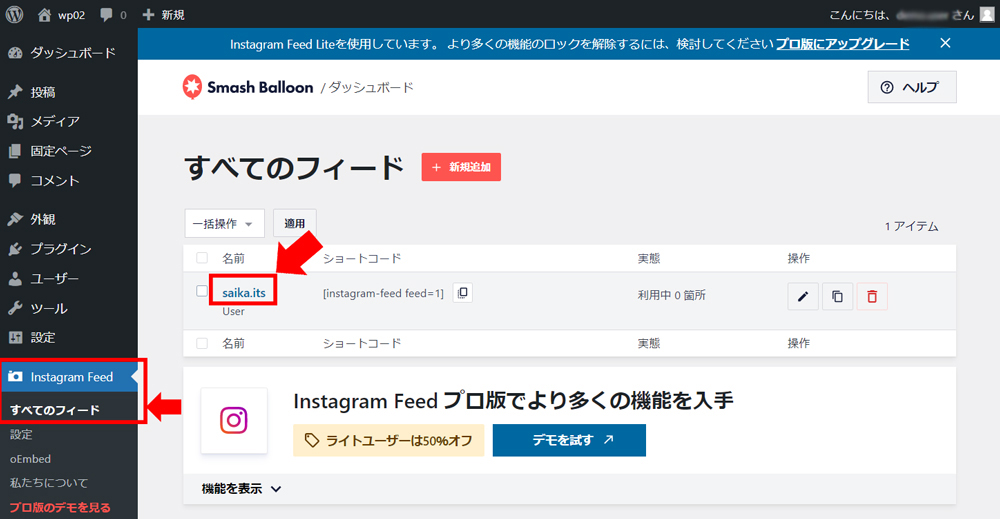
WordPress管理メニュー -> Instagram Feed -> すべてのフィード
「新規追加」ボタンクリック

フィード作成画面になります。
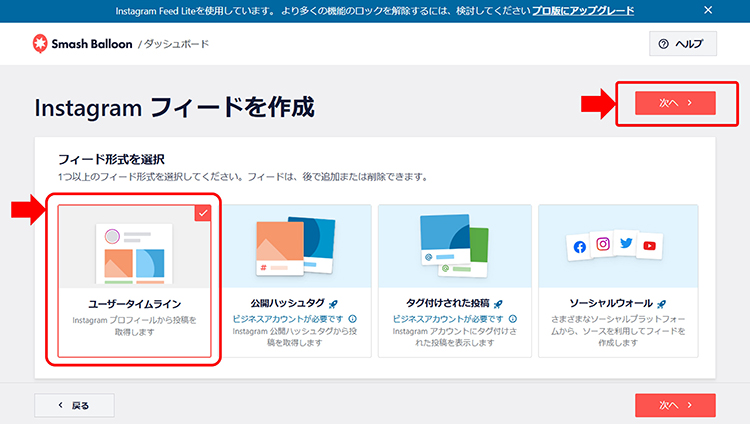
「ユーザータイムライン」を選択して「次へ」ボタンクリック

先ほど登録したアカウントが表示されているので、チェックONにして「次へ」ボタンクリック

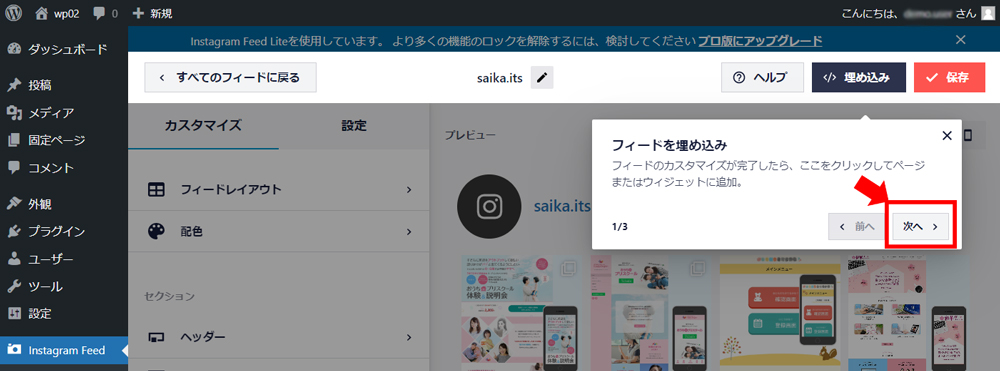
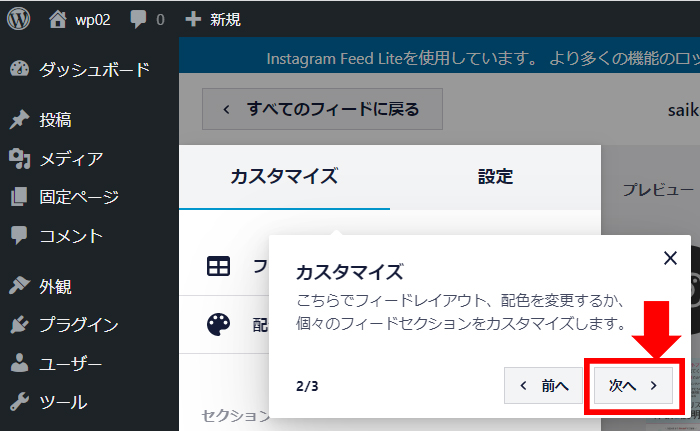
設定画面になり、説明文が3つ出るので、読みながら「次へ」ボタンクリック、「終了」ボタンクリック



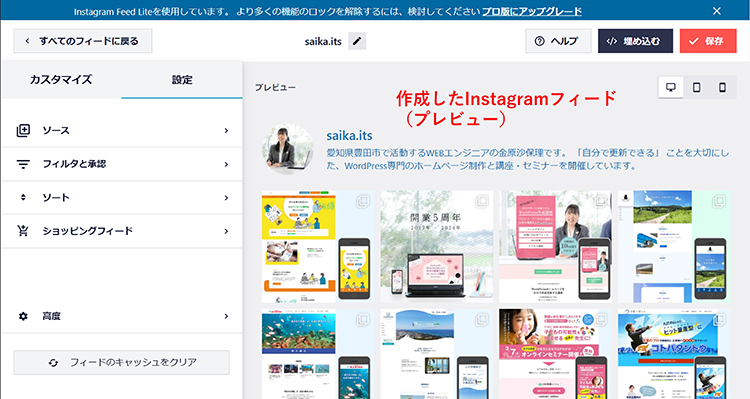
説明文の表示が消えて、フィードの設定画面になります。
以上で、Instagramフィードの作成は完了です。

STEP4:表示したいページに設定する
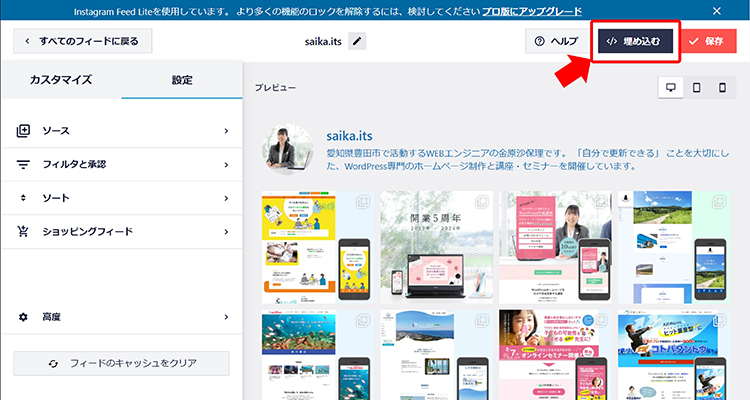
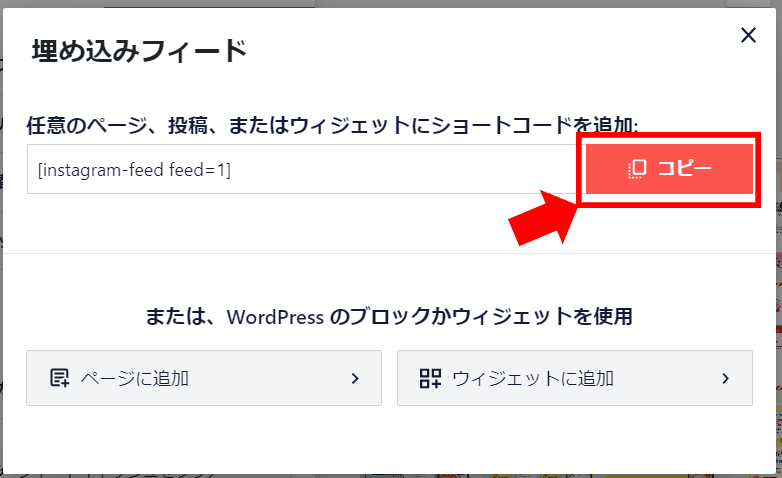
フィード設定画面右上の「埋め込む」ボタンクリック

ショートコードが表示されるので「コピー」ボタンクリック

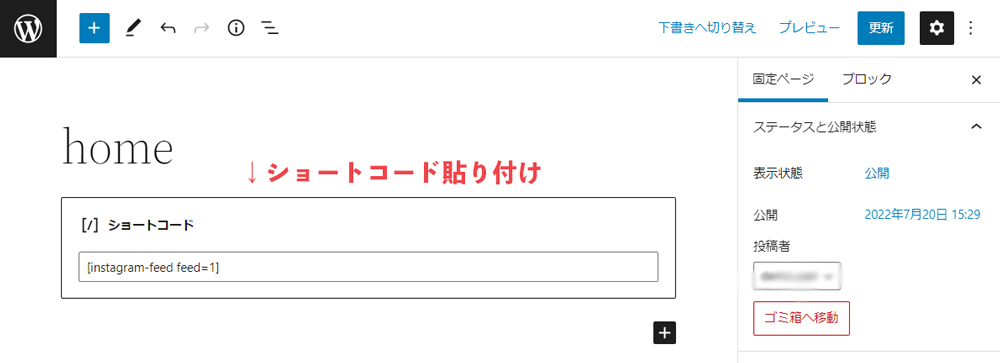
Instagramの投稿一覧を表示したい固定ページなどに、コピーしたショートコードを貼り付けます。
ページを編集したら忘れずに、画面右上の「更新」ボタンクリック
※そのまま貼り付ければ、自動的にショートコード用のブロックで貼り付けされます。

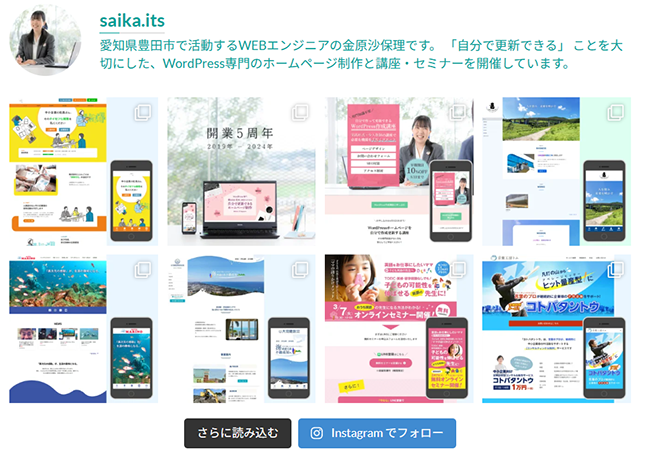
以上で、WordPressの指定のページにInstagramの投稿一覧が表示されます。

Smash Balloon Social Photo Feedのカスタマイズ
デフォルト設定だと、20件の投稿が表示されます。
パソコンだったらこのままでも良いのですが、スマホで見るときに20件は多すぎますよね。
表示する投稿数、列数、その他色の変更などが設定できるので、順番にカスタマイズしていきます。
※設定した固定ページの方は自動的に設定変更が反映されます。
- 表示する投稿数、列数の変更
- 色の変更
- ヘッダーの設定(ヘッダー非表示、表示アイコン設定、文字色・自己紹介の変更)
- もっと見るボタン、フォローボタンの変更
①表示する投稿数、列数の変更
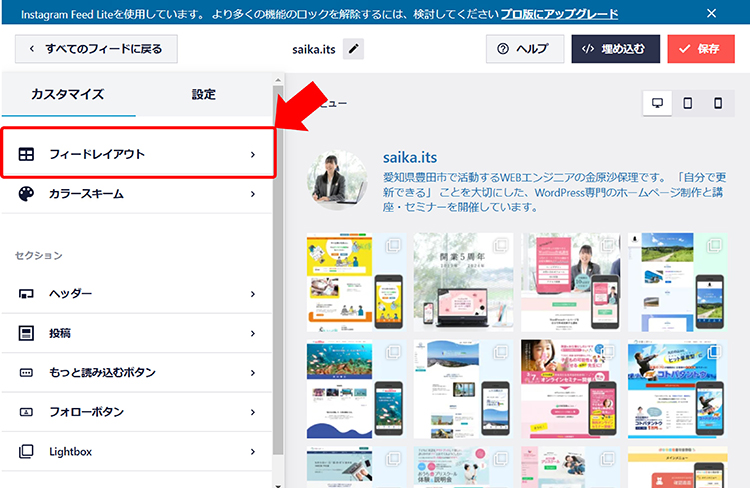
Instagram Feed -> すべてのフィード -> 先ほど作成したフィードクリック

「フィードレイアウト」クリック

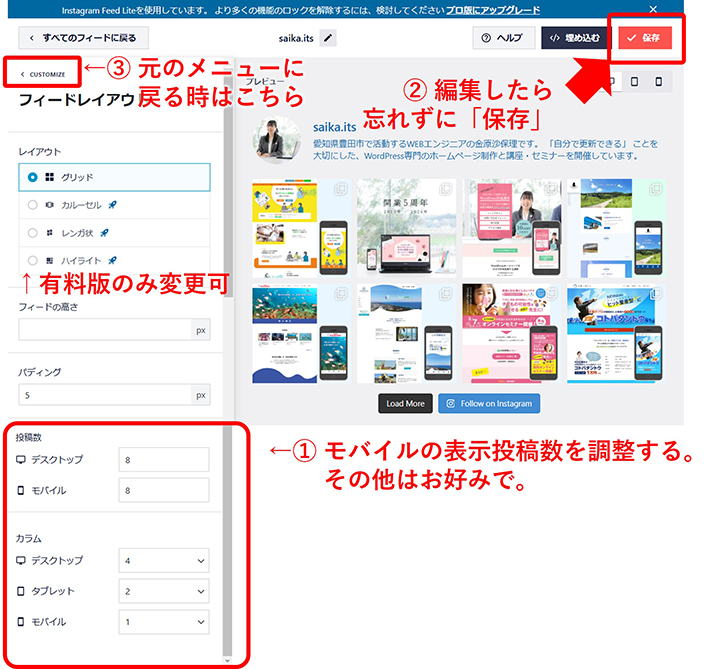
無料版ではレイアウトは「グリッド」以外は選択できません。
表示する「投稿数」「列数」は変更できます。
デスクトップ(パソコン)とモバイルでそれぞれ設定することができます。
モバイルは「8」くらいでしょうか。
デスクトップ(パソコン)は初期設定の20件でも良いですが、スマホと揃えて4列2行で「8」でも良いですね。
設定を変更したら忘れずに画面右上の「保存」ボタンクリック
画面左上の「CUSTOMIZE」クリックでカスタマイズメニュー選択に戻ります。

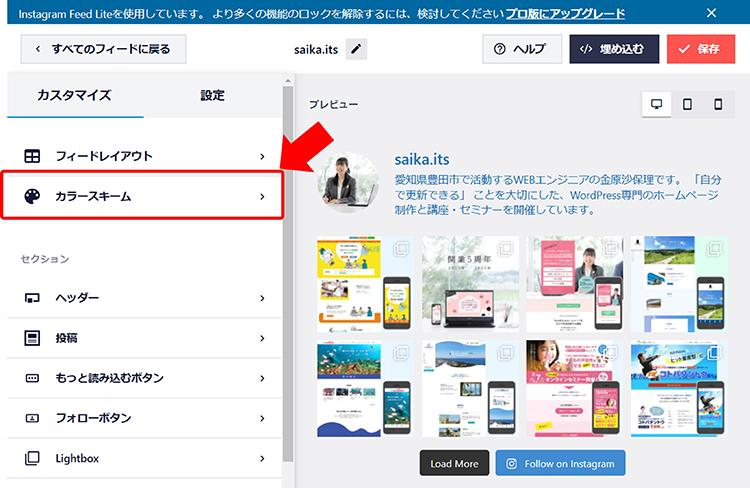
②色の変更
Instagram投稿一覧の背景色・ボタン色を変更することができます。
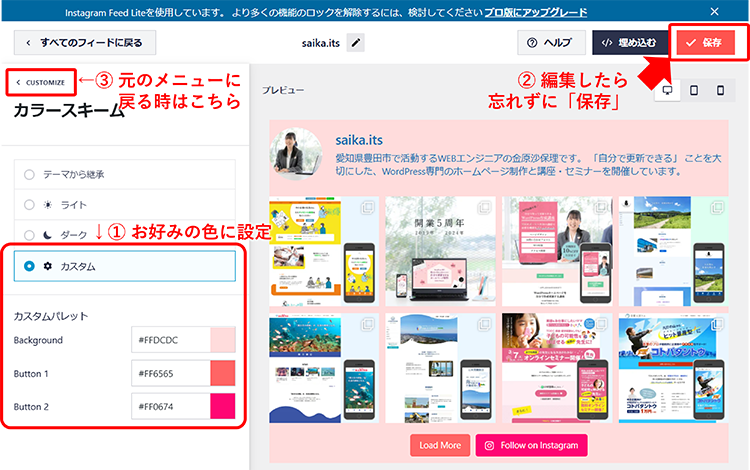
カラースキーム 選択

配色「カスタム」を選択すると、背景色、ボタン1(Load More)、ボタン2(Follow on Instagram)の色変更ができます。
設定を変更したら忘れずに画面右上の「保存」ボタンクリック
画面左上の「CUSTOMIZE」クリックでカスタマイズメニュー選択に戻ります。

③ヘッダーの設定(ヘッダー非表示、表示アイコン設定、文字色・自己紹介の変更)
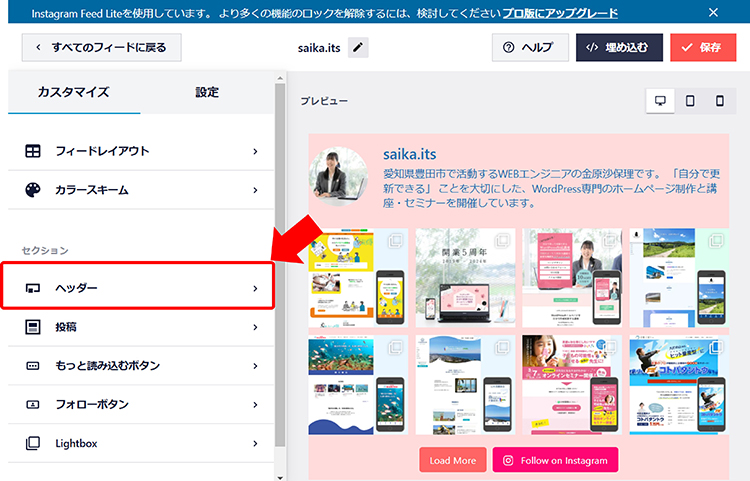
Instagram投稿一覧のヘッダー部分(表示アイコンの設定や、文字色・自己紹介の変更、そもそもヘッダーの非表示)を設定することができます。
ヘッダー 選択

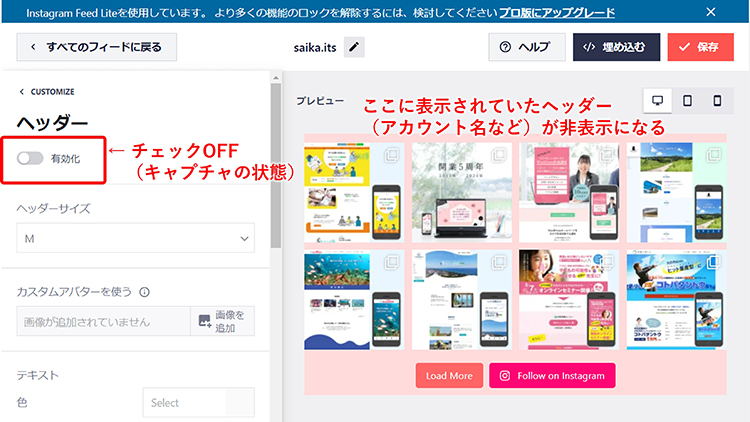
「有効」チェックOFFにすると、ヘッダーを非表示にすることができます。

ヘッダーを有効にしている場合、Instagramで設定しているアイコン画像やプロフィール文章が自動で表示されますが、変更することができます。
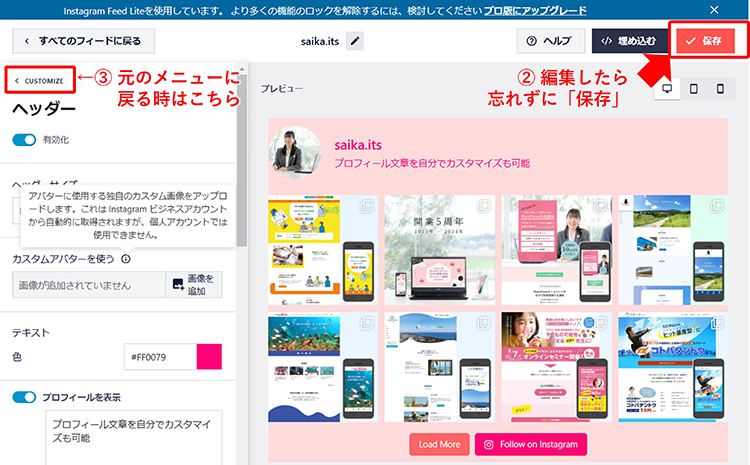
「アイコン画像」「テキスト色」「プロフィール文章」を編集することができます。

設定を変更したら忘れずに画面右上の「保存」ボタンクリック
画面左上の「CUSTOMIZE」クリックでカスタマイズメニュー選択に戻ります。

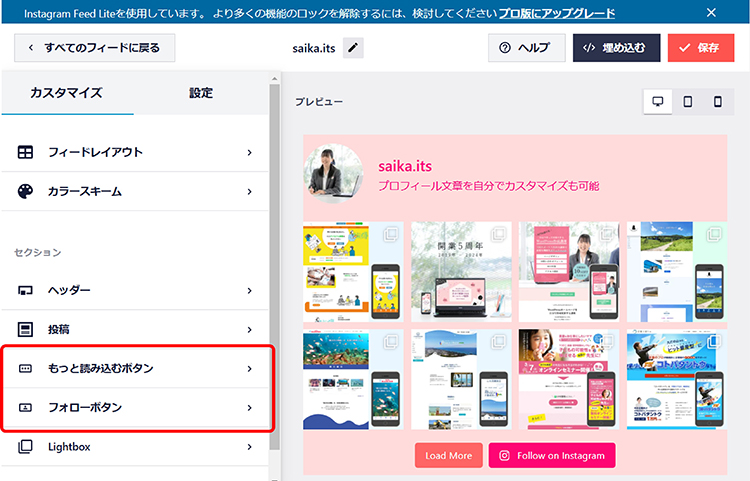
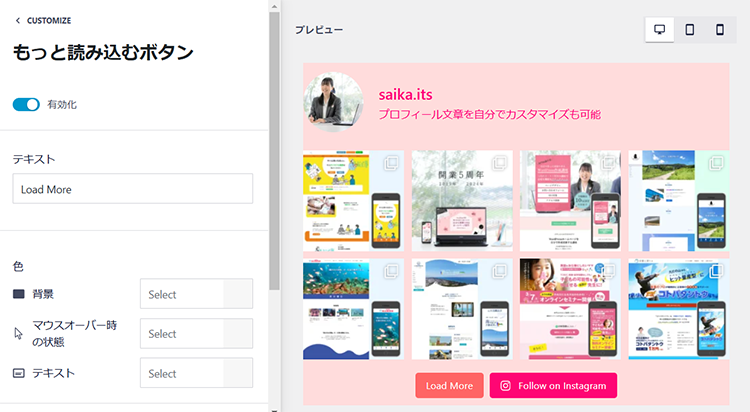
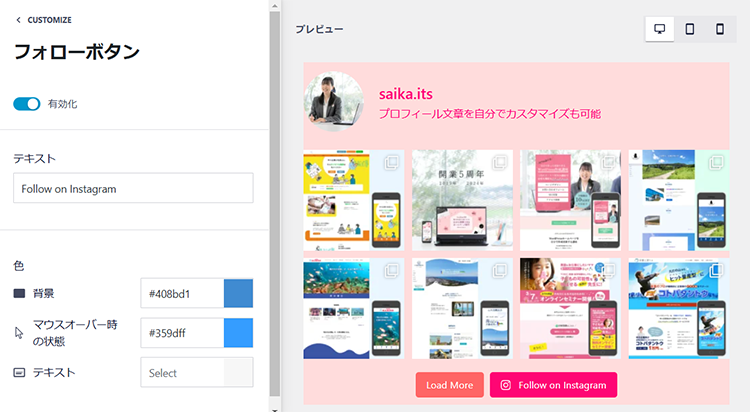
④もっと見るボタン、フォローボタンの変更
その他、「もっと見るボタン」「フォローボタン」の表示する文字、文字色や背景色を設定することができます。
※「ライトボックス(写真の拡大表示)」は有料版のみの機能です。



まとめ:プラグインで簡単にInstagram投稿をホームページに表示しよう!
ホームページの更新は慣れなくてどうしても放置してしまう……という方も、Instagramの投稿はマメに行っている方もいると思います。
放置しているホームページでは訪問者に不安を与えてしまう可能性がありますが、最新のInstagram投稿を表示することで、少しでも動きのあるホームページに見せることができます。
プラグインを使用すれば簡単に、WordPressホームページにInstagramの投稿一覧を表示することができます。
是非活用してください。