事業用のホームページが欲しい!
巷で有名なWordPressでホームページを作ってみよう!
と思って自力でやってみた、WordPressインストールまではやり方を見ながらできた。テーマのインストールまでやった所で
何だかテーマの見本とは全然違う…
どこから何をやったらいいか分からない…
という経験はありませんか?
はい、最初の私のWordPress挫折時のお話です笑
そんな方のために、WordPressホームページを作成したい方向けの、WordPressインストール後にやるべきことと、やった方が良いことをご紹介します。
事前準備:サーバー・ドメインの契約と設定、WPインストール
WordPressを使用するためには、サーバー・ドメインの契約・設定と、そこへのWordPressインストールが必要です。
今回は、WordPressインストールまで終わった、その後の設定方法をご紹介していきます。
サーバー・ドメインの契約と設定は、難しいことのように思われるかもしれませんが、マウス操作だけで進めていけるので、自力でも可能です。詳しい手順も以前ご紹介していますので、参考にしてください。
無料のサーバーでWordPressを試すこともできます!
WordPressインストール後にするべきこと6ステップ
WordPressインストールまで完了してログインできたら、早速WordPressの各種設定をしていきましょう。
因みに、私が最初にWordPressに挫折したのはここです。
事前に色々調べて、使用するテーマを決めてインストールした…直後、ホームページの表示がテーマの見本とは全く違って、どこを設定したら見本のようなレイアウトになるのか分からなくて、挫折しました。
各種設定方法や内容はテーマによって異なりますが、今回はどのテーマでも共通して「最初に必ずやるべきこと」を6ステップでご紹介します。
最初に必ずやるべきこと
- STEP1「テーマ」をインストール・有効化する
- STEP2「ホームページの表示」を固定ページにする
- STEP3「ロゴ」の設定をする
- STEP4「サイトタイトル」「キャッチフレーズ」を設定する
- STEP5「固定ページ」と「カテゴリー」を設定する
- STEP6「メニュー」を設定する
STEP1:「テーマ」をインストール・有効化する
WordPressは必ずテーマを一つ選ぶ必要があります。
無料・有料合わせて無数にありますが、お勧めを紹介しているブログも色々あるので、調べて検討しましょう。
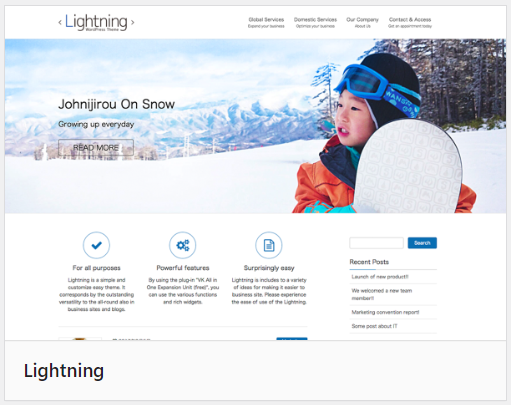
今回は「事業用のホームページを作成する」という前提で、無料テーマ「Lighting」を例にとって各種キャプチャーを取っていきます。

なお、親切なテーマであれば、テーマ開発者のホームページで「初期設定の方法」などが紹介されています。そちらを参考に進めるのが一番良いです。
今回キャプチャーを取るのに使用するLightningでも、公式サイトで初期設定の方法や、雛形のインストール方法が解説されています。


STEP2:「ホームページの表示」を固定ページにする
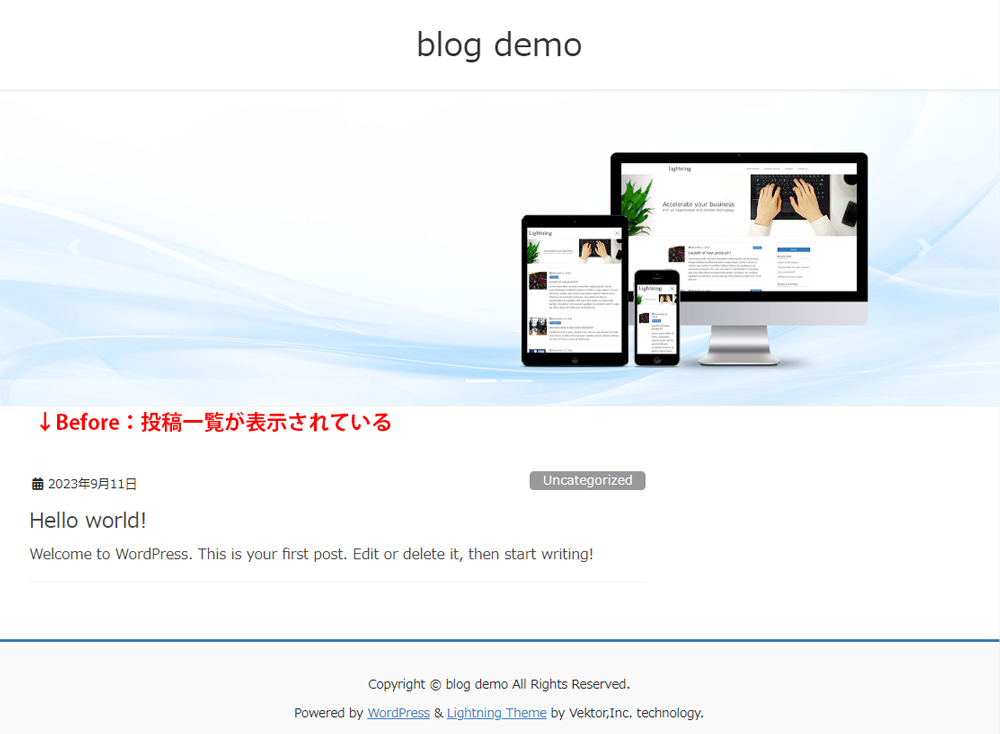
「ホームページの表示」とは、トップページ(最初に表示されるページ)のことです。
WordPressの初期設定では「最新の投稿」一覧が表示されるように設定されています。この設定を変更して「固定ページ」が表示されるようにすることで、ホーム(トップページ)の表示内容を固定ページで作成することができます。
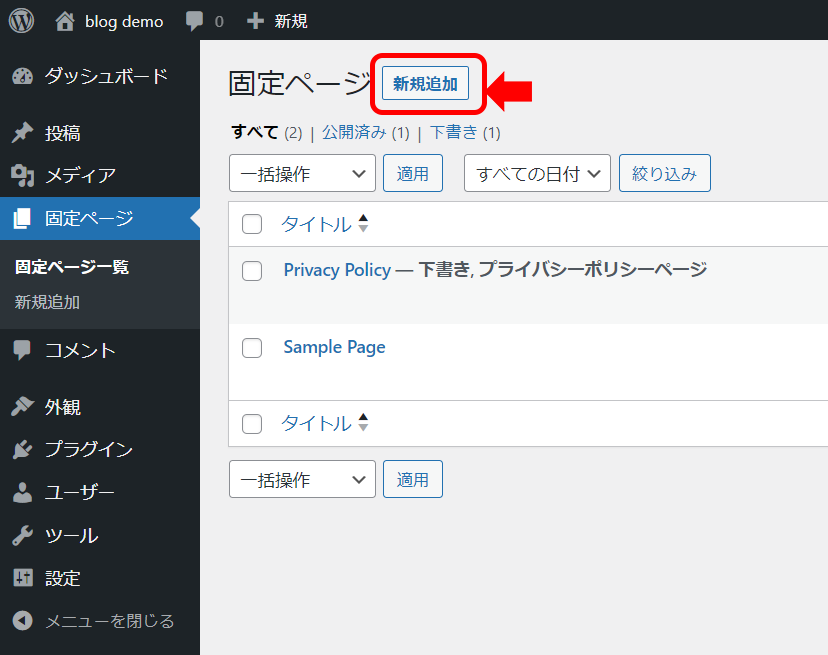
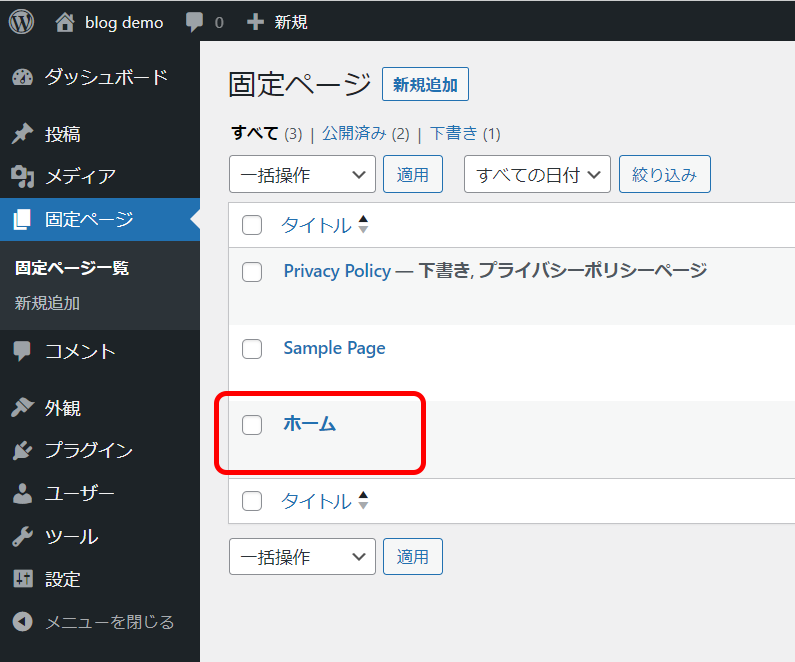
手順①固定ページに「ホーム」を作成する
固定ページ -> 新規追加
トップページに表示するようの固定ページを作成します。
本文は自由に設定します。
テーマによってはページタイトルが本文に表示されますが、テーマ「Lightning」の場合は、トップページに設定した場合はページタイトルが表示されず、パンくずリストにのみ表示されるので、適当に「ホーム」などと付けます。



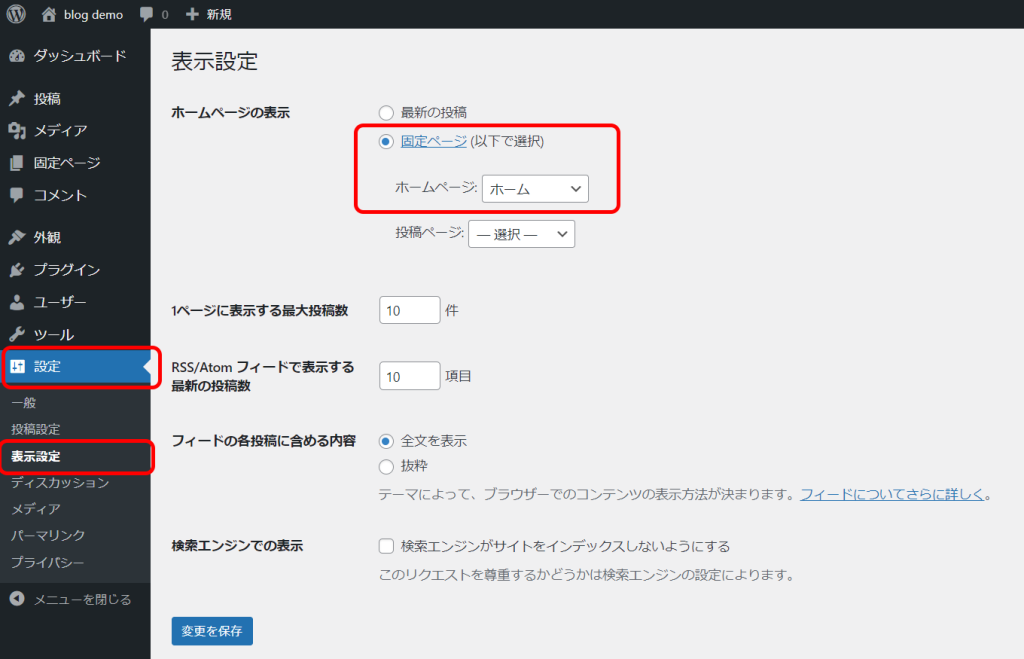
手順②「ホームページの表示」を固定ページにする
設定 -> 表示設定
「ホームページの表示」で「固定ページ」を選択し、先ほど作成した固定ページを選択します。
「変更を保存」ボタンクリックで設定を保存します。

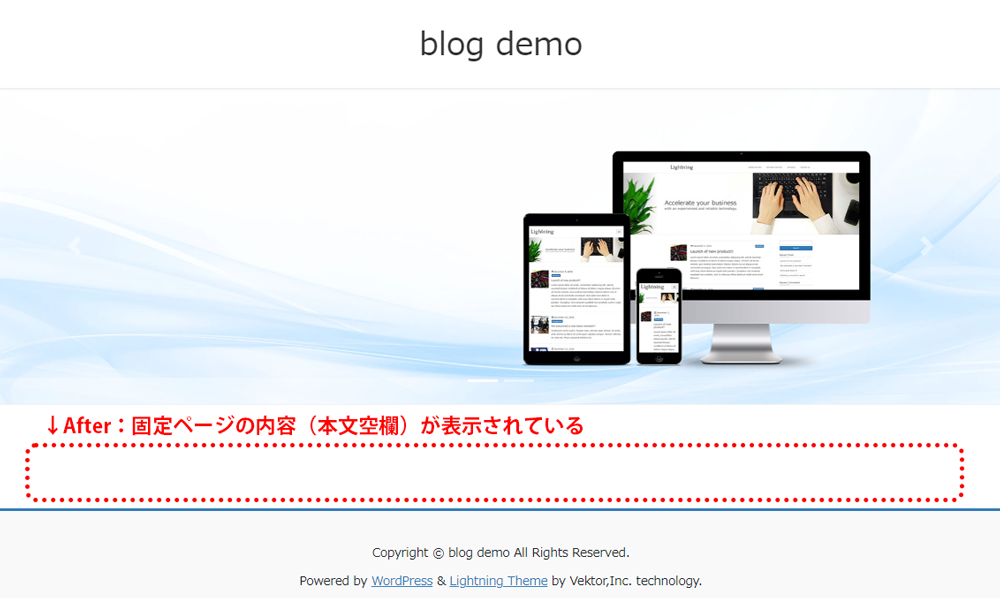
これでホームページの表示を確認すると、固定ページの内容(現在は空白)が表示されます。
なお、テーマ「Lightning」の場合はトップページのスライドショー画像を別の箇所(外観 -> カスタマイズ)から設定するので、固定ページの内容はスライドショーの下に表示されます。


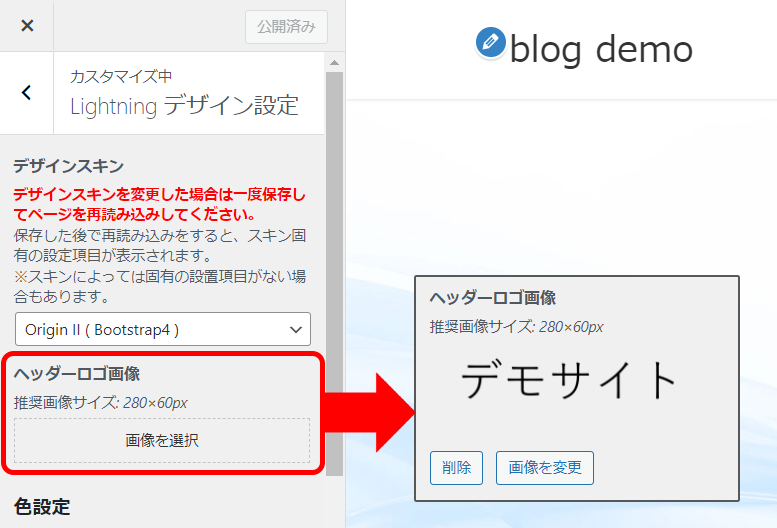
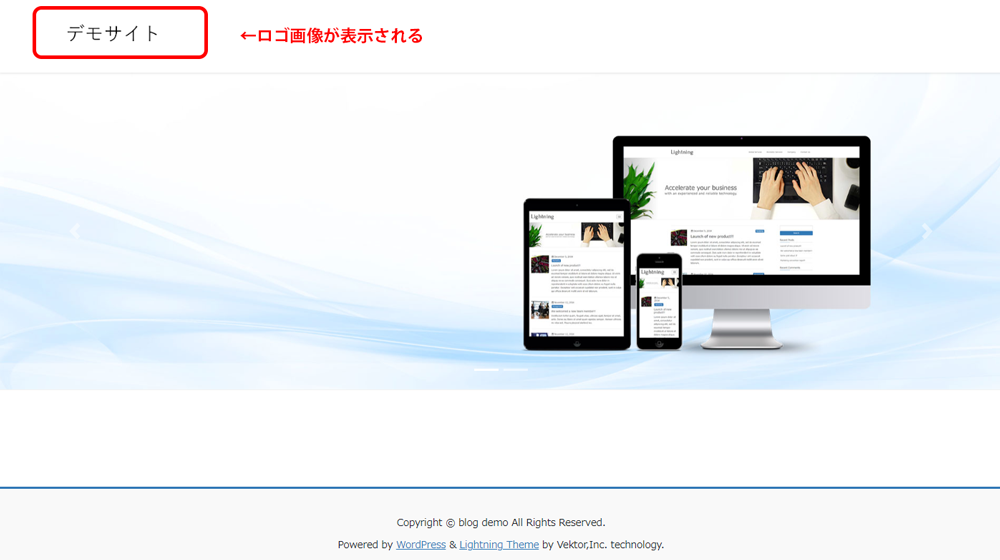
STEP3:「ロゴ」の設定をする
これはテーマによるのですが、ロゴ画像が設定できるテーマの場合はロゴ画像を設定します。
画像を設定しない場合、テキストで「サイトタイトル」が表示されます。「サイトタイトル」には地域名や事業内容を入れることもあるので、ロゴがなくても屋号・会社名のテキスト画像を用意して設定すると良いです。
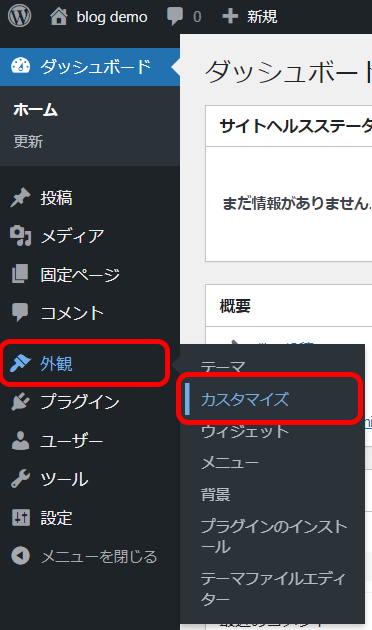
テーマ「Lightning」の場合は、外観 -> カスタマイズ -> Lightningデザイン設定 の中に「ヘッダーロゴ画像」を設定する箇所があります。



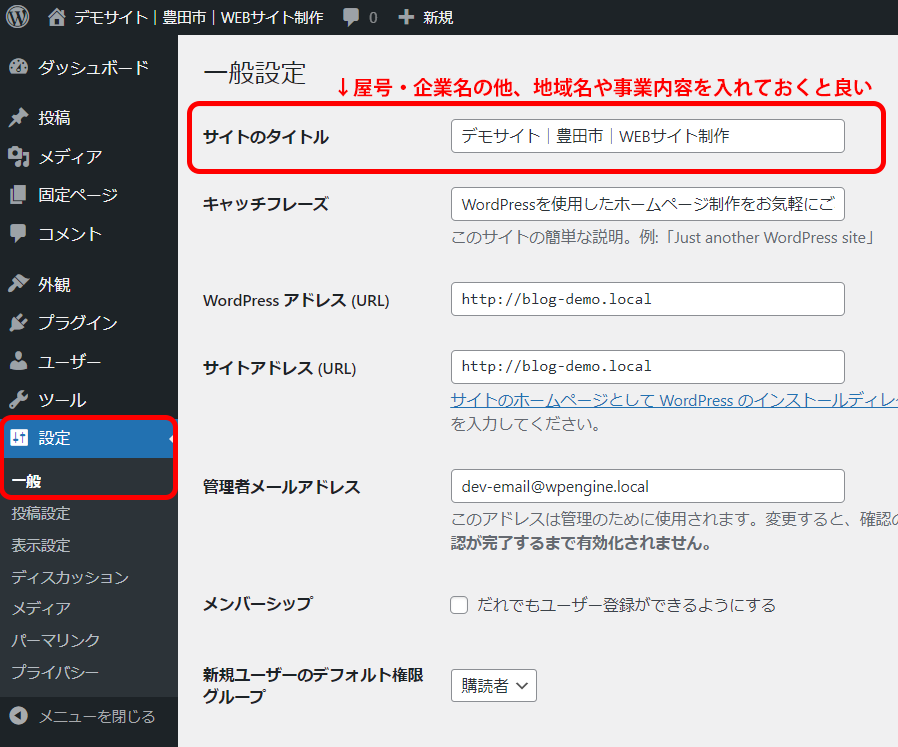
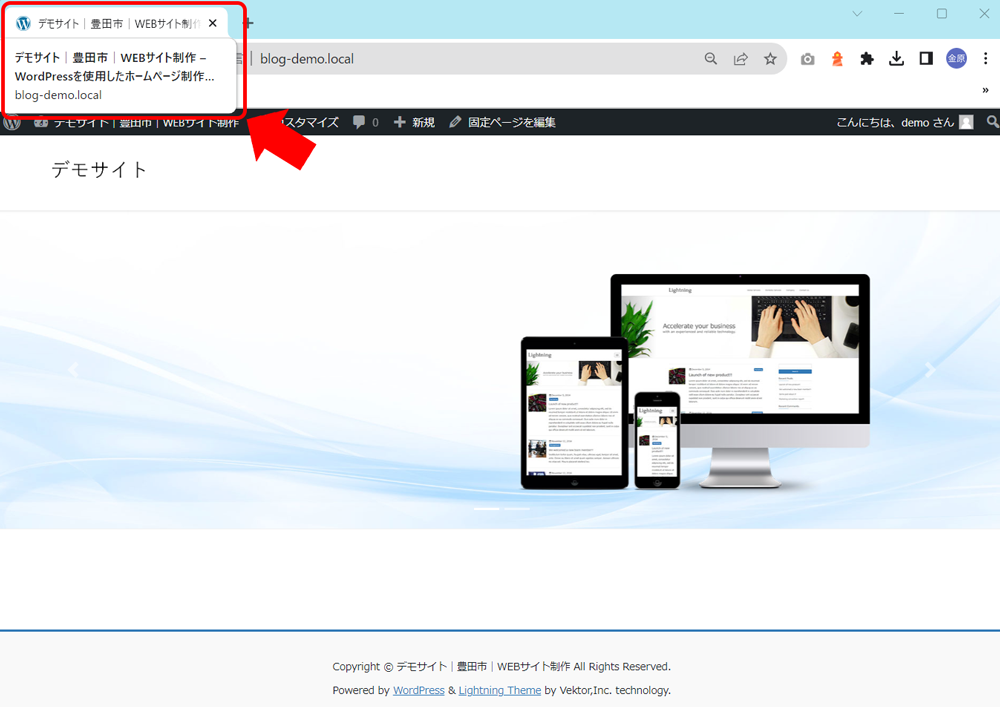
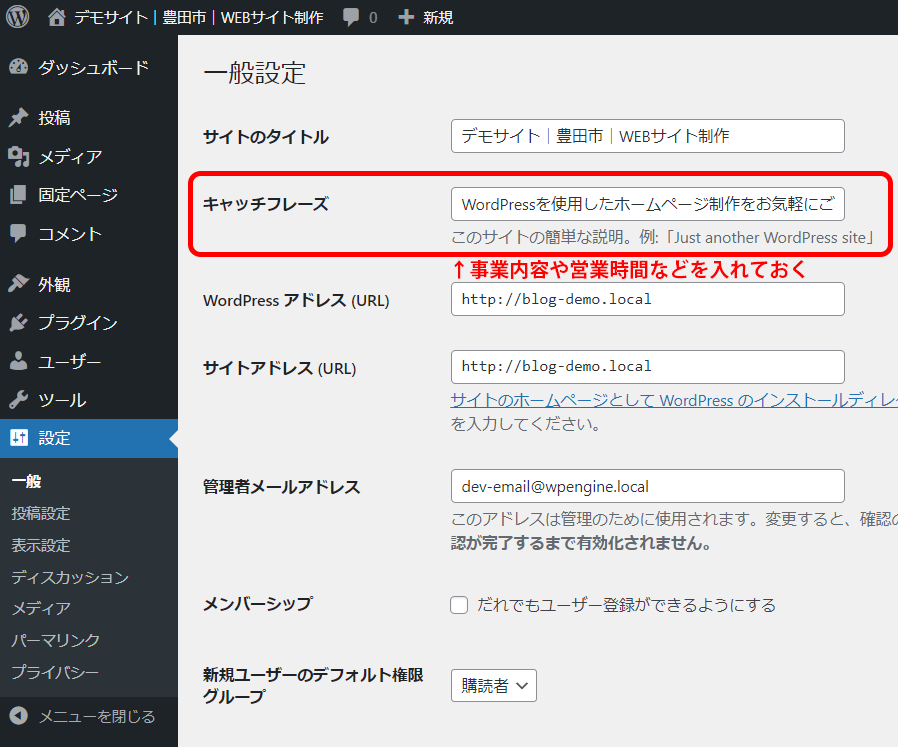
STEP4:「サイトタイトル」「キャッチフレーズ」を設定する
設定 -> 一般
「サイトのタイトル」「キャッチフレーズ」を設定します。
サイトのタイトル
ブラウザで閲覧している時の、トップページのページタイトルに設定されます。
SEO対策を考慮したテーマやプラグインだと、その他のページにも「各ページタイトル│サイトのタイトル」等という形で設定されるので、屋号・企業名の他、地域名や事業内容を入れておくと良いです。


キャッチフレーズ
キャッチフレーズは、どこで使用されるかは使用テーマによるので、使用箇所に合わせた文章を考えて設定します。
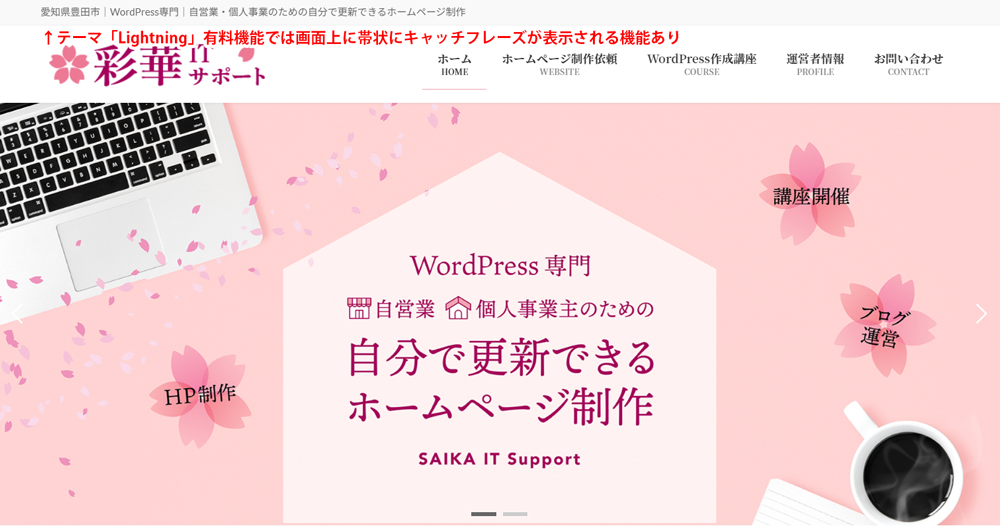
テーマ「Lightning」の場合は、ブラウザ閲覧時のトップページのページタイトルが「サイトタイトル│キャッチフレーズ」という組み合わせで設定されます。
その他テーマLightning有料機能の方で、トップページの上部に帯として表示されます。そのため、事業内容や営業時間などを設定しておきます。


STEP5:「固定ページ」と「カテゴリー」を設定する
ホームページのページ構成を考えて、「固定ページ」と、投稿の「カテゴリー」を設定します。
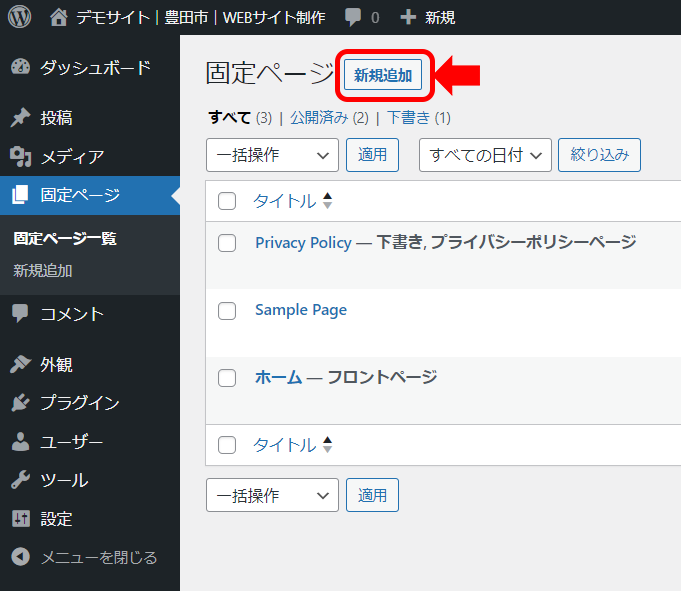
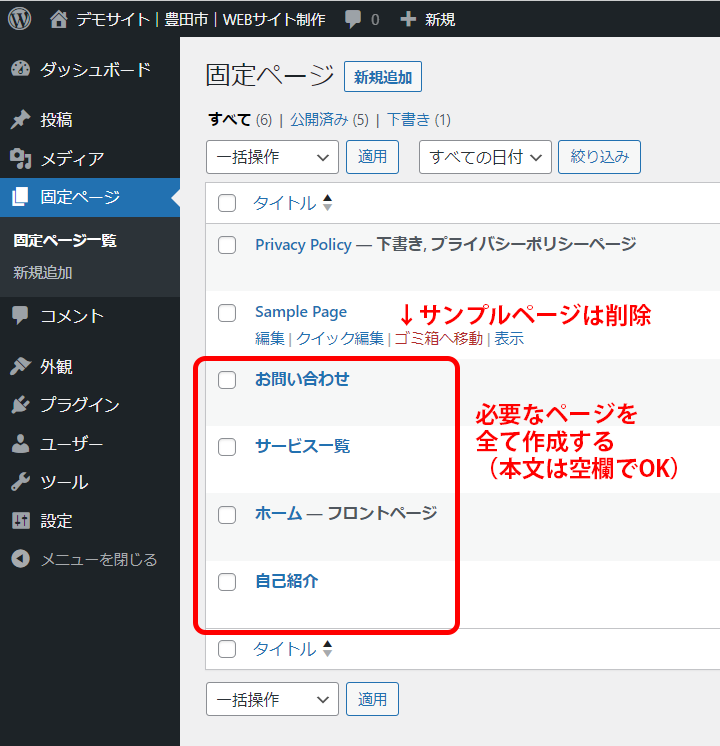
固定ページ
固定ページ -> 新規追加
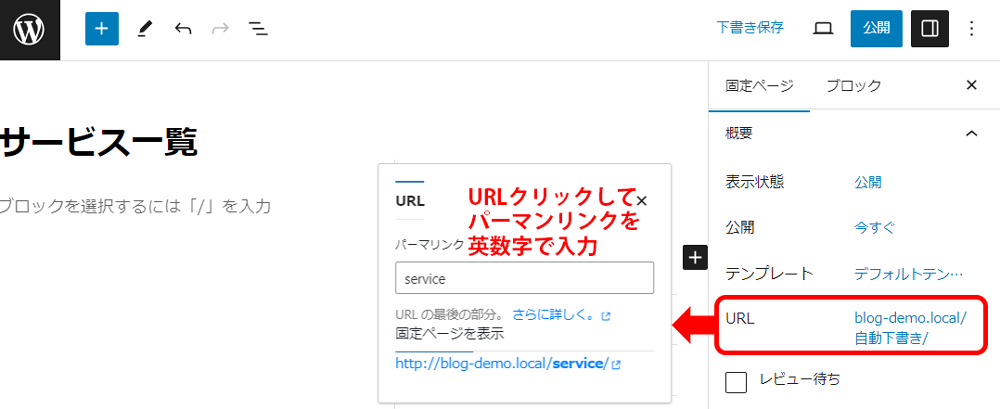
本文は後でじっくり考えるとして、一先ず固定ページの「タイトル」だけ登録していきます。
画面右メニュー「URL」で、URLに設定されるページ名称を英数字で登録します。



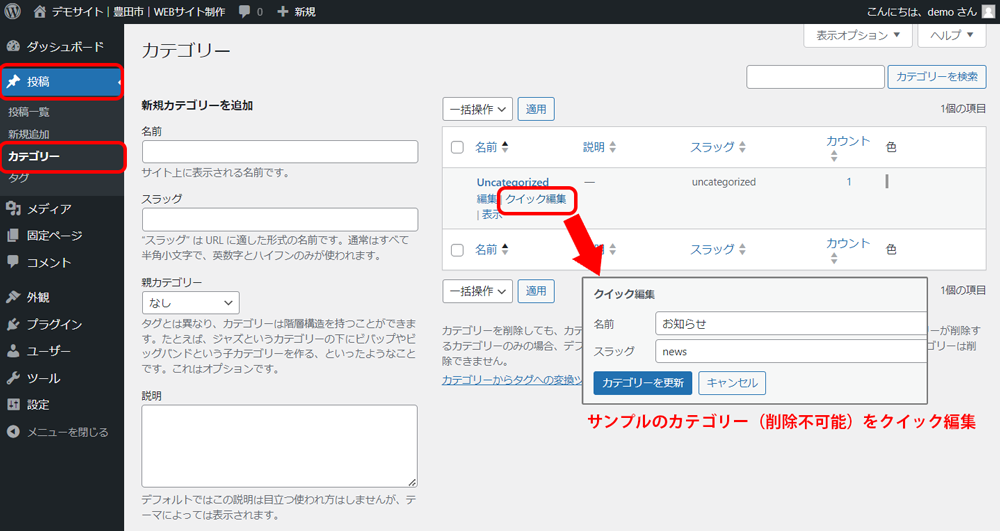
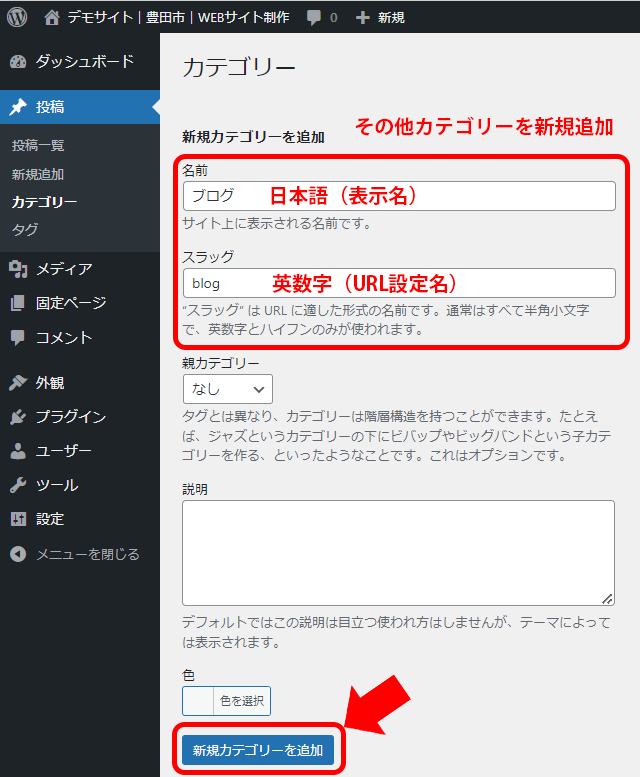
カテゴリー
投稿 -> カテゴリー
記事を投稿していく時のカテゴリーを登録していきます。
【名前】サイト上に表示される名前です。
【スラッグ】URLに設定される名前です。英数字とハイフンで設定します。



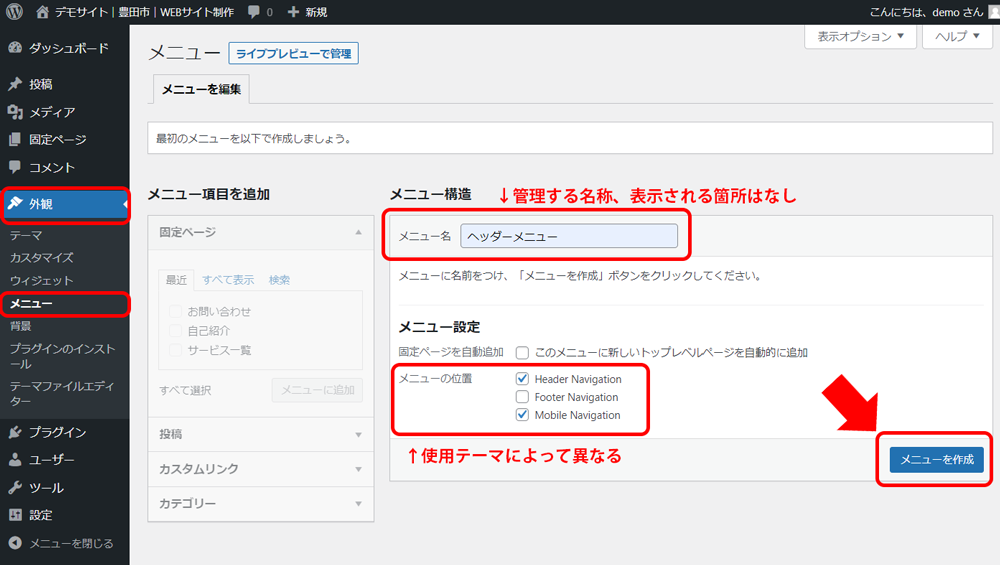
STEP6:「メニュー」を設定する
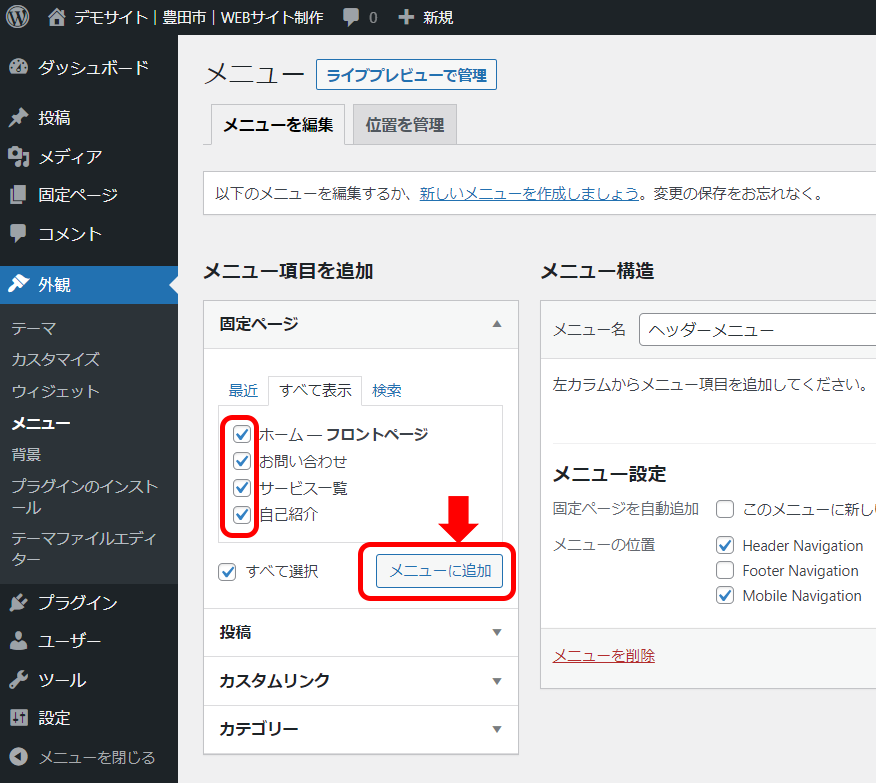
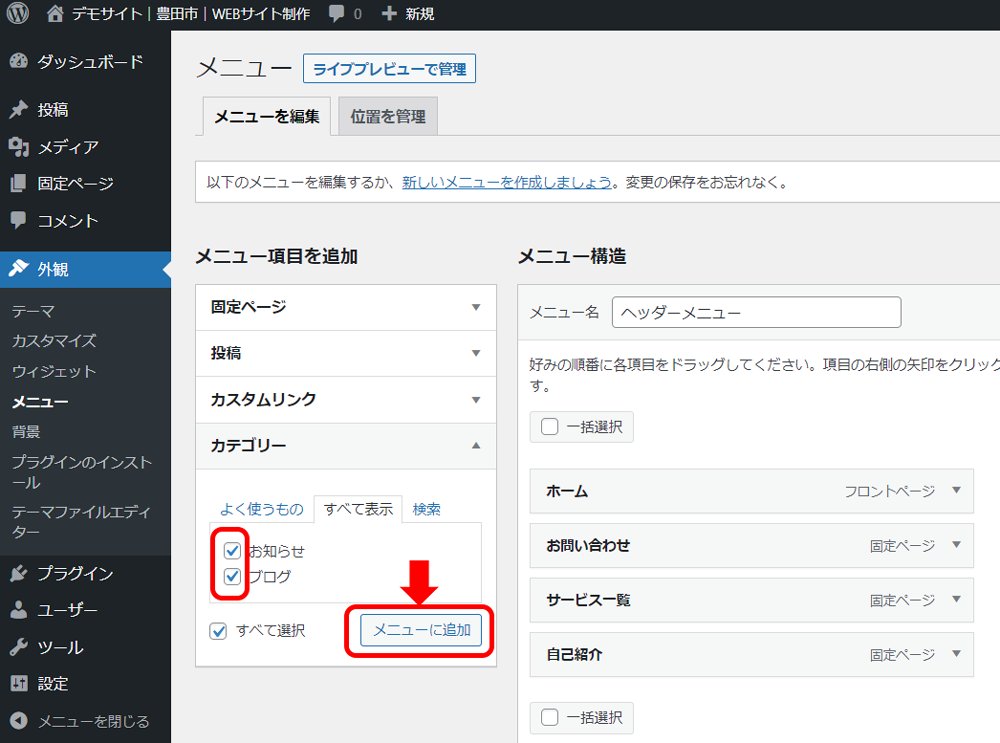
外観 -> メニュー
STEP5で作成した固定ページやカテゴリーが、ホームページから閲覧できるようにメニューに設定していきます。
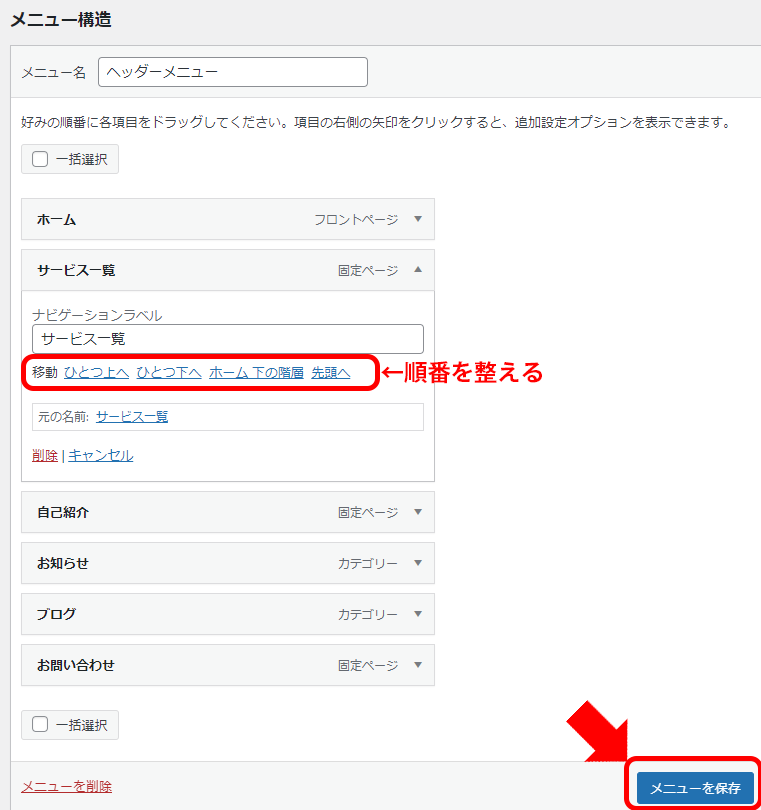
【メニュー名】管理する時の名称なので、ホームページ内に表示される箇所は基本的にありません。
画面下の「メニュー設定」で、どこに表示されるメニューかを設定できます。表示箇所はテーマによって異なります。

左の固定ページやカテゴリーの一覧から「メニューに追加」で追加していきます。順番は「移動:ひとつ上へ/ひとつ下へ」で変更できます。




ここまでで、大体のホームページのデザインができているはずです!
後は各固定ページの本文や記事の投稿をして、内容を作りこんでいきます。


WordPressで最初にすると良いこと
上記6ステップで見た目を整える目途が立ったところで、続いて「WordPressの設定として最初にやっておくべきこと」をしていきます。
実質、この見出しの内容まで含めて「WordPressで最初にやるべきこと」です。
「ディスカッション」でコメントを許可なしに設定する
「パーマリンク構造」(URL)を設定する
「サイトアイコン」を設定する
「ウィジェット」でサイドバーやフッターを設定する
「ブログ上の表示名」を設定する
「プラグイン」でセキュリティ対策をする
バックアップ設定をする
「ディスカッション」でコメントを許可なしに設定する
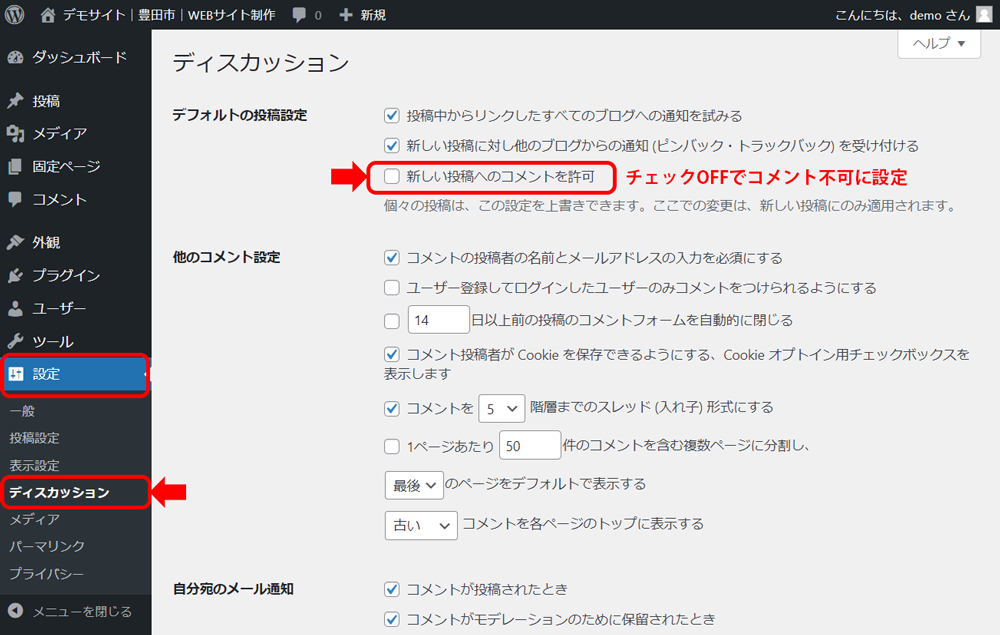
設定 -> ディスカッション
「新しい投稿へのコメントを許可」をチェックOFFにします。
ブログの場合は、閲覧者との交流としてコメントを受け付けることもありますが、事業用のホームページの場合はコメントは不要です。

「パーマリンク構造」(URL)を設定する
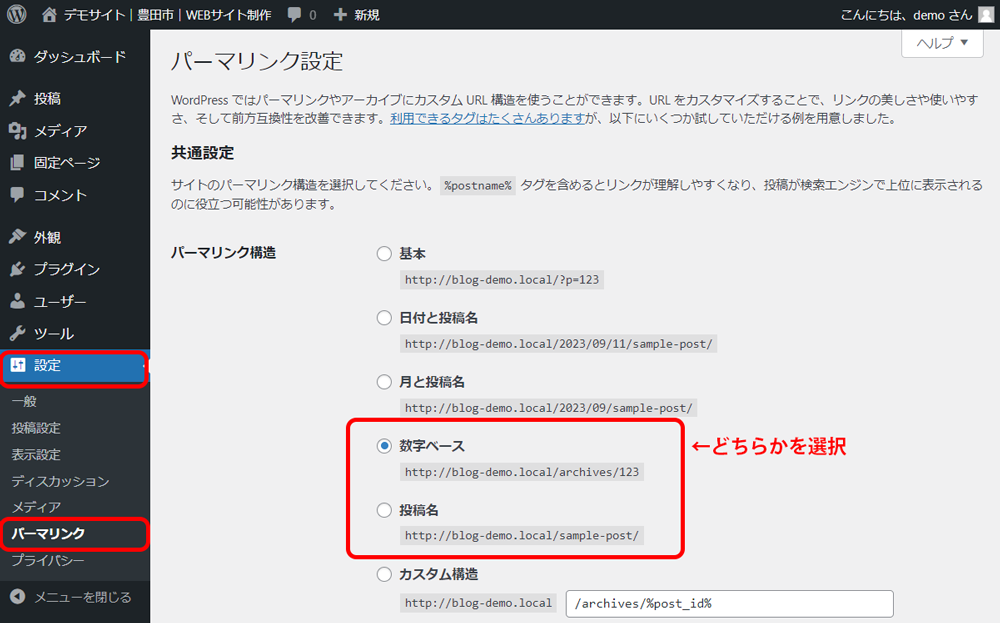
設定 -> パーマリンク設定
各種ページのURLの構成を設定する箇所です。
「数字ベース」または「投稿名」を選択します。

固定ページは各ページ編集画面で設定した「URL」の文字がURLになります。
投稿記事は、「投稿名」を選択した場合は、各投稿記事の編集画面で、画面右側の「URL」に設定した名称がURLになります。

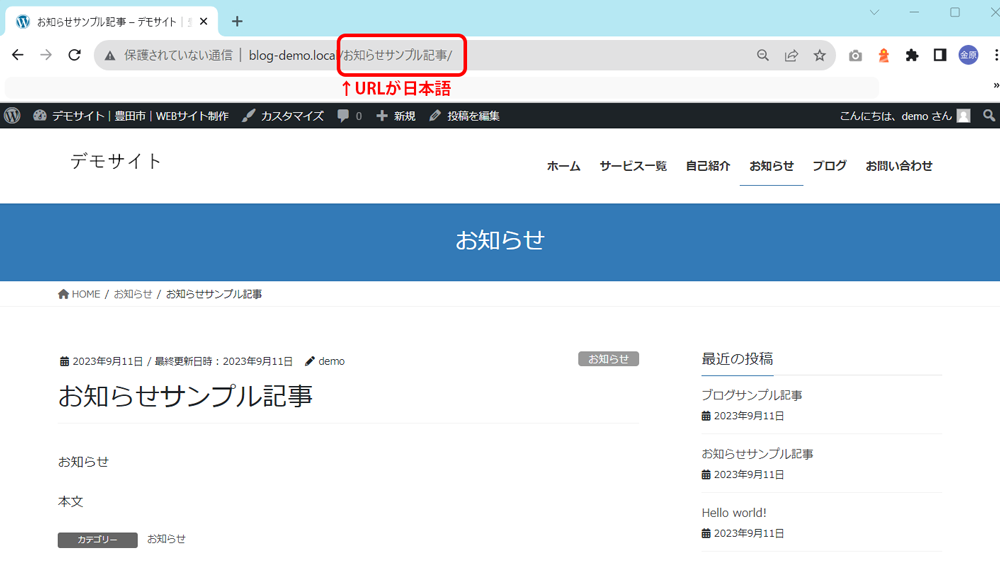
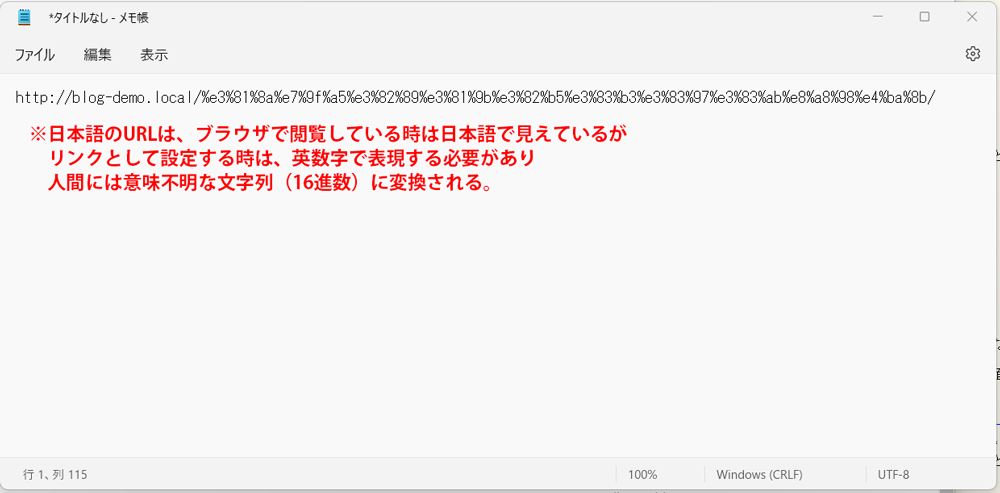
初期設定では記事タイトル(日本語)がURLに設定されているので、毎回画面右側の「URL」に英数字を設定しなおす必要があります。日本語のままになっていると、URLが人間には意味不明な文字列となってしまうためです。


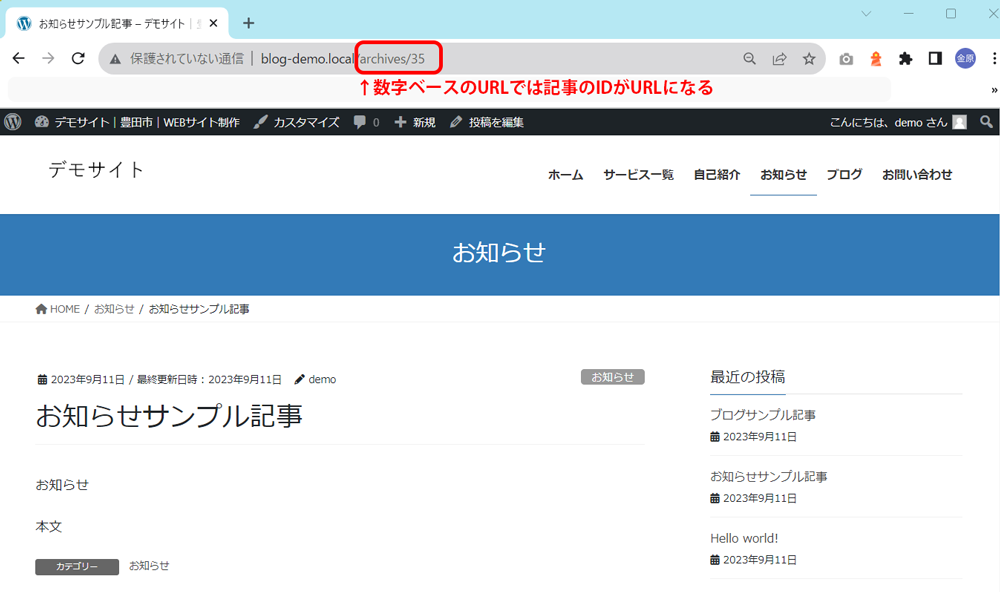
記事を投稿する度に設定するのが手間な場合は、「数字ベース」を選択しましょう。機械的に振られた記事の数字(ID)がURLに設定されます。

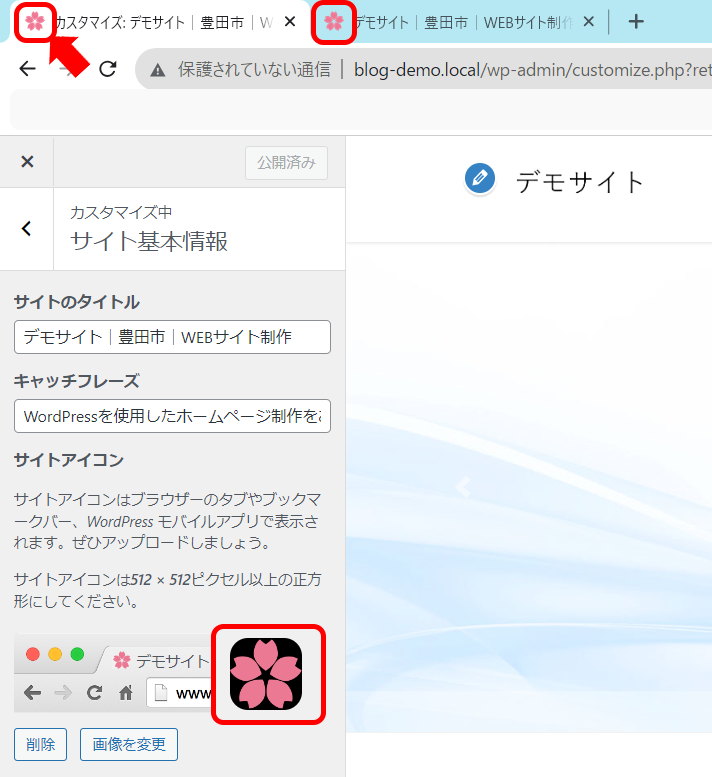
「サイトアイコン」を設定する
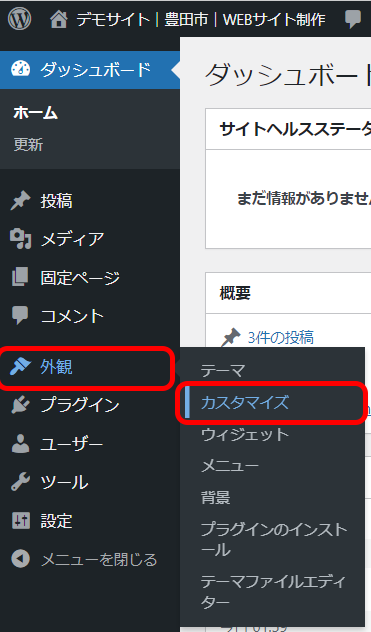
外観 -> カスタマイズ -> サイト基本情報
「サイトアイコン」に設定した画像が、ブラウザのタブなどに表示されます。512×512ピクセル以上の正方形の画像を設定しましょう。



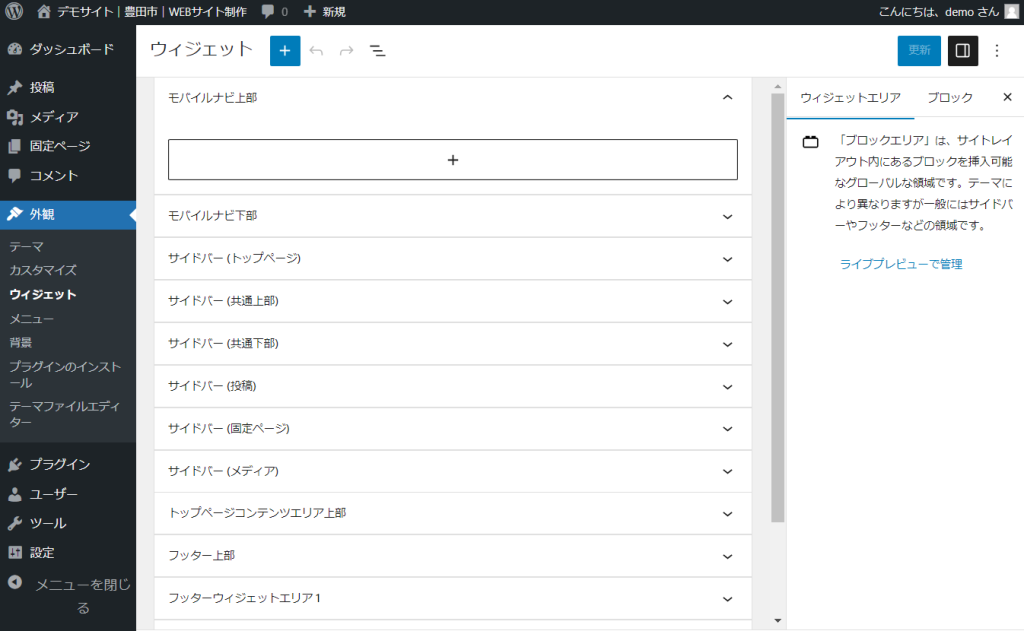
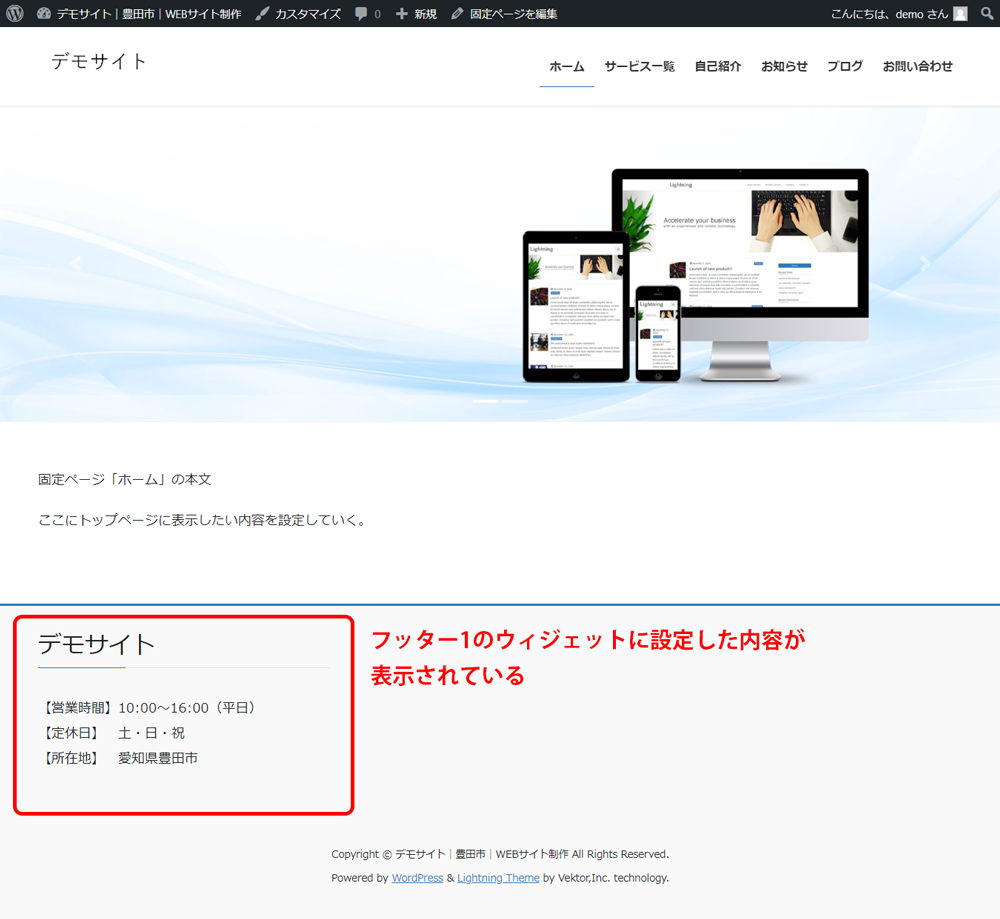
「ウィジェット」でサイドバーやフッターを設定する
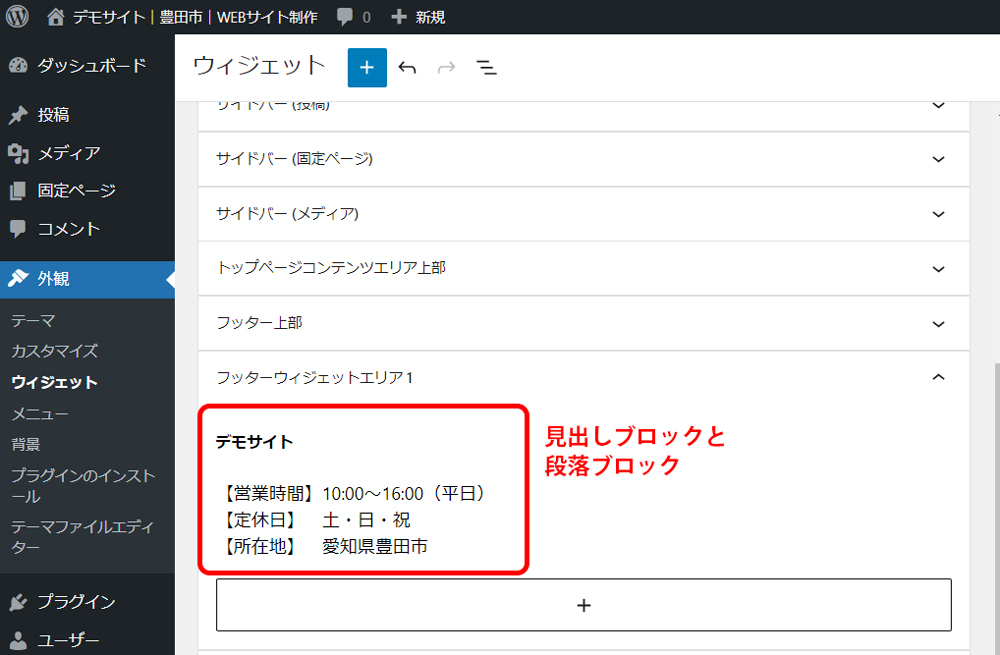
外観 -> ウィジェット
テーマによりますが、サイドバーやフッターが存在するテーマの場合、多くはウィジェットから設定できます。
フッターやサイドバーに事業の営業時間などの情報を載せたりできます。

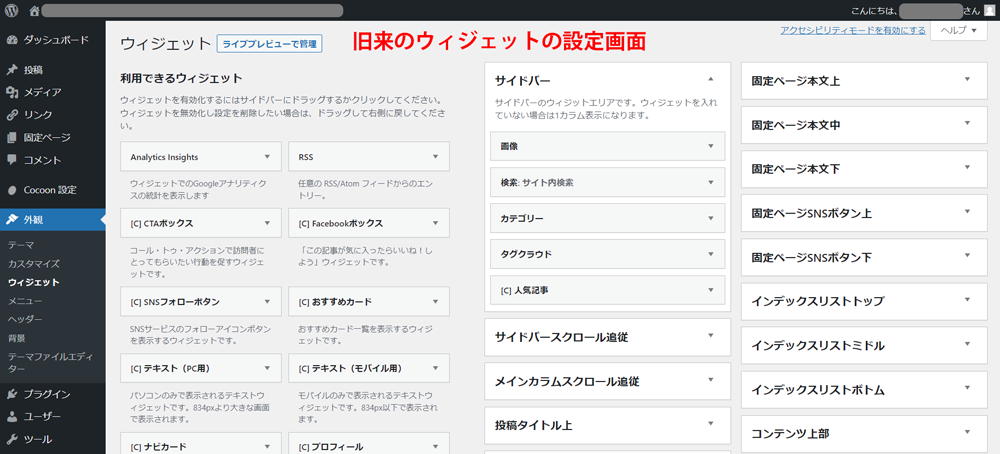
ウィジェットは、2021年9月提供のWordPress5.8のバージョンから仕様が大きく変わり、固定ページのブロックと同じ物が使用できるようになりました。


それまではブロックとは全く異なる、ウィジェット専用のパーツを設定できる個所だったため、テーマによっては旧来のウィジェットになっている物もあります。

「ブログ上の表示名」を設定する
テーマによっては、投稿した記事に「投稿者名」が表示されます。

初期設定だとユーザー名(ID)となっています。
見た目の問題もありますが、ユーザー名(ID)はWordPressログインにも使用するため、ログイン情報の漏洩にも繋がります。日本語の名前を設定して、それを表示するようにした方が良いです。
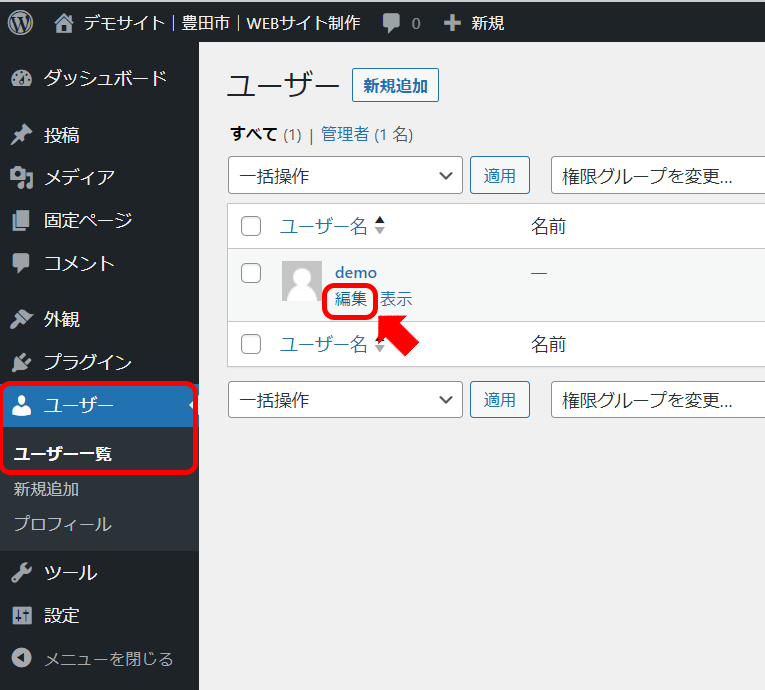
ユーザー -> 自分のユーザーを編集
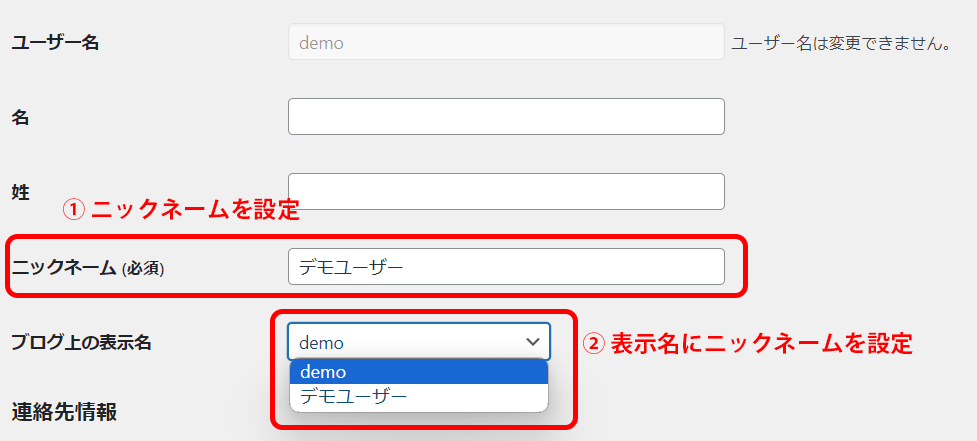
「ニックネーム(必須)」に日本語の名称を登録。
「ブログ上の表示名」でニックネームを選択し、画面一番下の「プロフィールを更新」ボタンクリック



「プラグイン」でセキュリティ対策をする
WordPressは知名度の高いコンテンツ管理システムのため、悪意あるユーザーに狙われやすいです。
有名企業のホームページだけではなく、小さな規模のホームページも狙われます。乗っ取ることで、サイバー攻撃の踏み台としてサーバーが利用できるためです。
そのため、WordPressを使用する場合にはセキュリティ対策のプラグインの導入が必須と言えます。セキュリティ対策プラグインはいくつか種類がありますが、私はプラグイン「All In One WP Security & Firewall」をおすすめしています。
バックアップ設定をする
WordPressの乗っ取り被害にあうと、ホームページが開けなくなります。それ以外にも、WordPressアップデートの際にWordPressが壊れてしまってホームページが開けなくなった…ということも、珍しい話ではありません。
そんな時でも、バックアップがあれば、元の状態に戻すことができます。
バックアップ設定がデフォルトで付いているサーバーもあるため、ご自分が契約しているサーバーの設定をご確認下さい。
さくらのレンタルサーバーの場合、無料でバックアップ設定可能ですが、自分で初期設定をする必要があります。
プラグインでも、バックアップ設定は可能です。
手軽にバックアップ・復元ができる反面、無料の範囲だとバックアップに制限が付いているので、サーバーのバックアップと組み合わせて使用するのがおすすめです。
まとめ:WordPressを使いこなしてホームページを充実させよう
プログラミング知識がなくてもホームページが作れるWordPressですが、「知識なし」で使えるほど簡単ではありません。
けれど、どの作業も基本的にはマウス操作だけで進めていけます。
最初の設定さえ頑張れば、誰でも自分好みのデザインで自由にホームページが作成でき、記事の投稿ができて、検索に強いホームページになります。
WordPressを使いこなして、ホームページを充実させることで、事業を拡大させましょう!