ホームページを作成した時に、ページの途中にリンクで飛ばしたいことがありますよね。
ページ最下部にお申込みフォームを設置して、ページ冒頭のお申込みボタンからそこに飛ばしたい、とか。
サービス一覧ページを作成して、該当のサービス箇所に飛ばしたい、とか。
そんな時に活用するのが、アンカーを使用した「ページ内リンク」です。
WordPressでページ内リンク(アンカーリンク)を設定する方法をご紹介します。
HTMLの知識がなくても設定できるので、安心してくださいね。
↑これも、ページ内リンク(アンカーリンク)です(^_^)
ページ内リンク(アンカーリンク)とは
WEBサイトで別のページに飛ばす時に利用するのが、いわゆる「リンク」ですね。「ハイパーリンク」「アンカーリンク」と言ったりします。
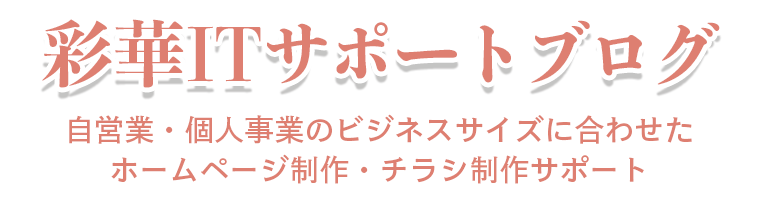
このリンク機能ですが、メニューやボタンをクリックして別のページへ飛ぶ時には、殆どの場合「ページの先頭」が表示されます。

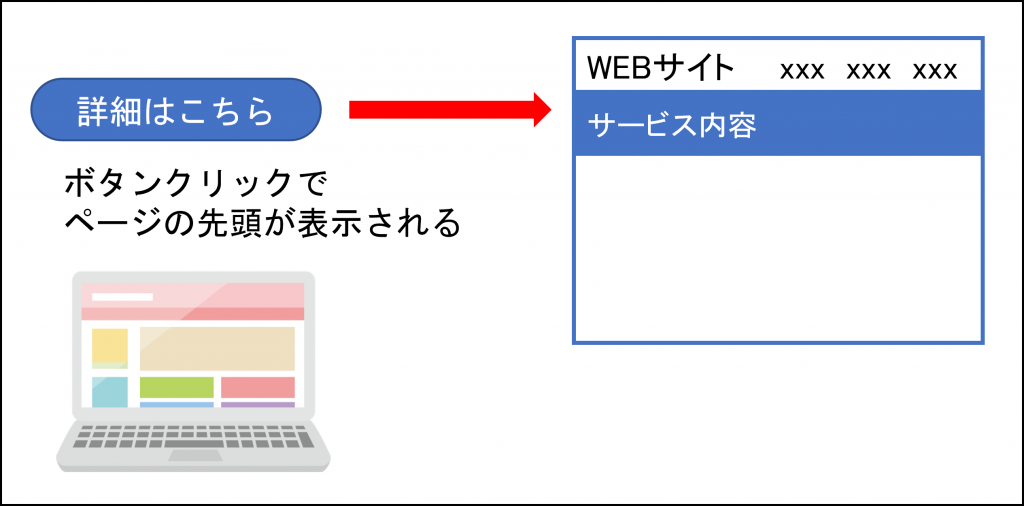
けれど実は「ページ途中の指定した箇所」に飛ばすこともできるのです。

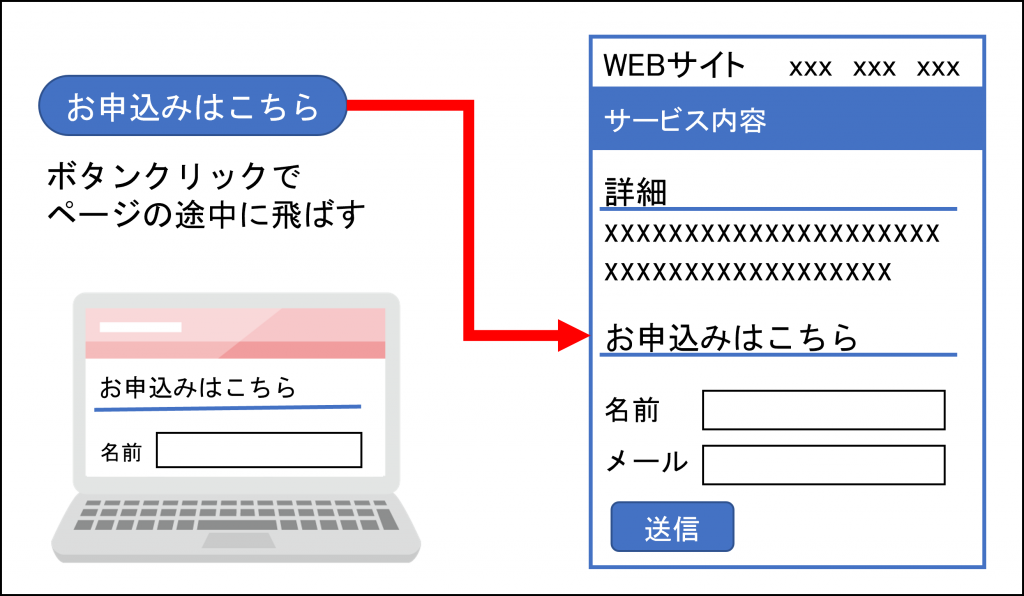
また、別のページへ飛ぶのではなく「同じページ内の指定した箇所にリンクで飛ぶ」こともできます。「目次」や「トップへ戻る」ボタンでよく使用されていますね。
そのため「ページ内リンク」とも言われます。

ページ内リンク(アンカーリンク)の活用事例
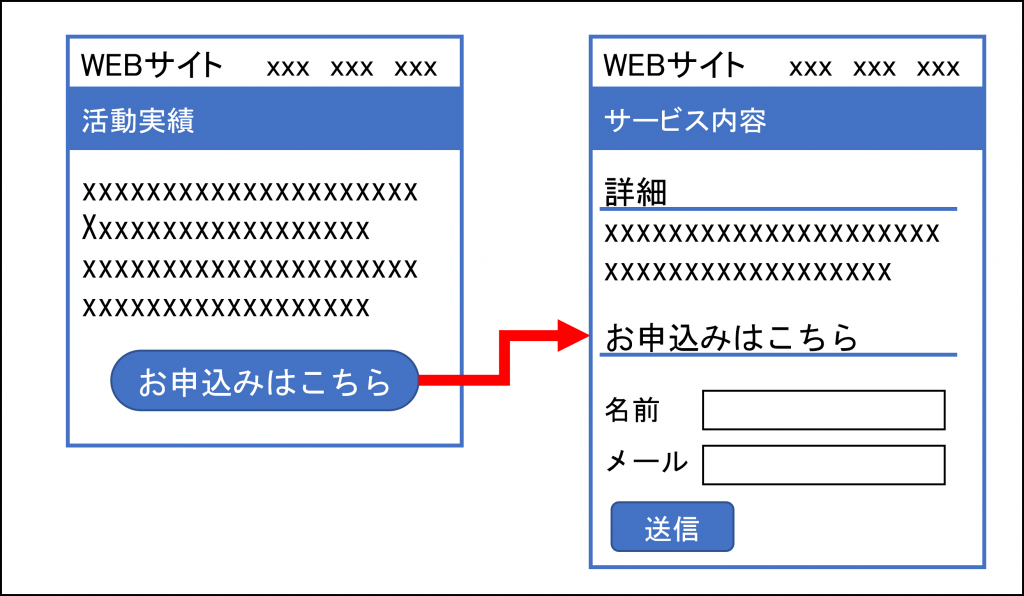
サービスページのお申込みフォームへ飛ばす
サービスページの最下部にお申込みフォームを設置します。
サービスの紹介や活動実績などの投稿をした時に「お申込みはこちら」ボタンを設置して、サービスページの内のお申込みフォームの箇所へリンクで直接飛ばせます。

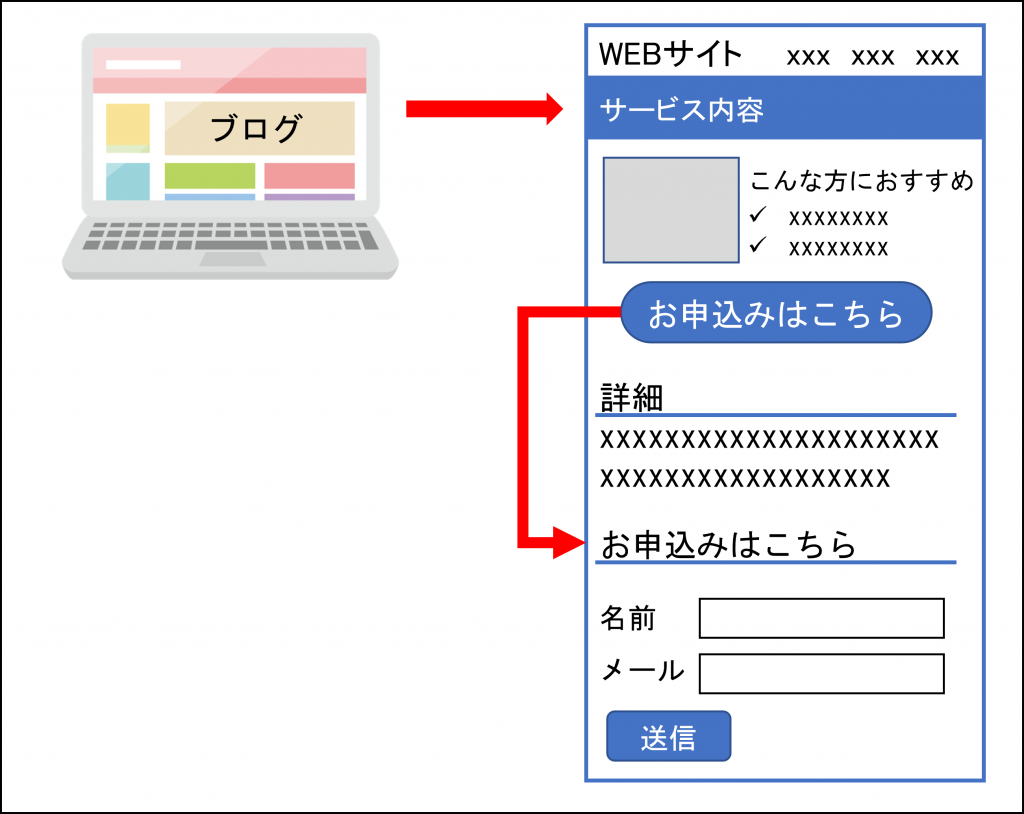
サービスページの先頭から、末尾のお申込みフォームへ飛ばす
同じく、サービスページの最下部にお申込みフォームを設置します。
サービスページにはサービス内容を色々と記載しますが、既にブログ等で購買意欲が高まっているお客様は「とにかく今すぐ申し込みたい!」となります。
そんな方のために、ページの先頭に「お申込みはこちら」ボタンを設置します。
そうすれば、サービスの紹介部分を飛ばして、ページ最下部のお申込みフォームへ直接飛ばせます。

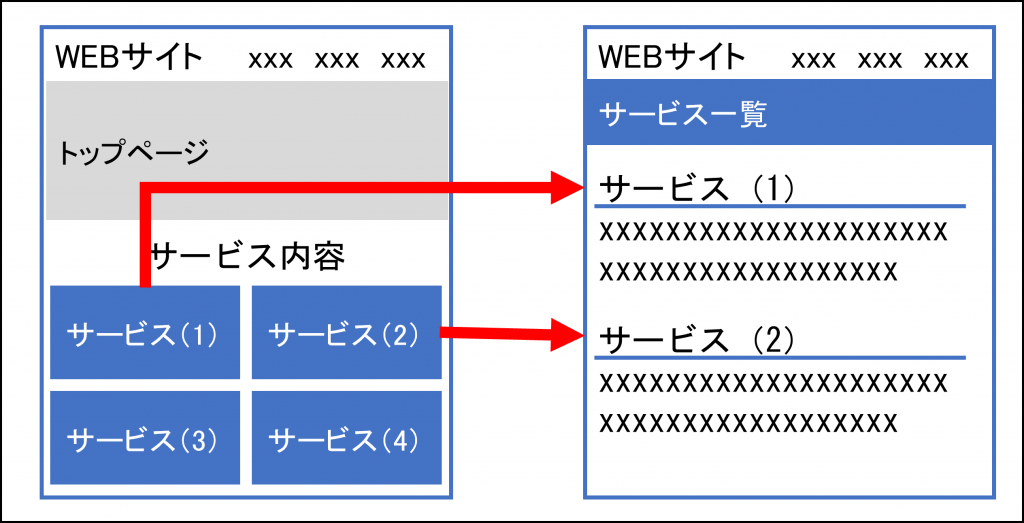
サービス一覧ページの該当サービスへ飛ばす
1ページ「サービス一覧」ページを作り、その中に複数のサービスを記載していた場合。
特定のサービスの紹介や活動実績などの投稿をした時に「詳細はこちら」ボタンを設置して、サービス一覧ページの内の該当のサービス箇所へ直接飛ばせます。

ページ内リンク(アンカーリンク)のWordPress設定方法
WordPressでページ内リンク(アンカーリンク)を設定する方法をご紹介します。
- リンク先のブロックにHTMLアンカーを設定する
- リンク元に設定するURLにHTMLアンカーを指定する
リンク先のブロックにHTMLアンカーを設定する
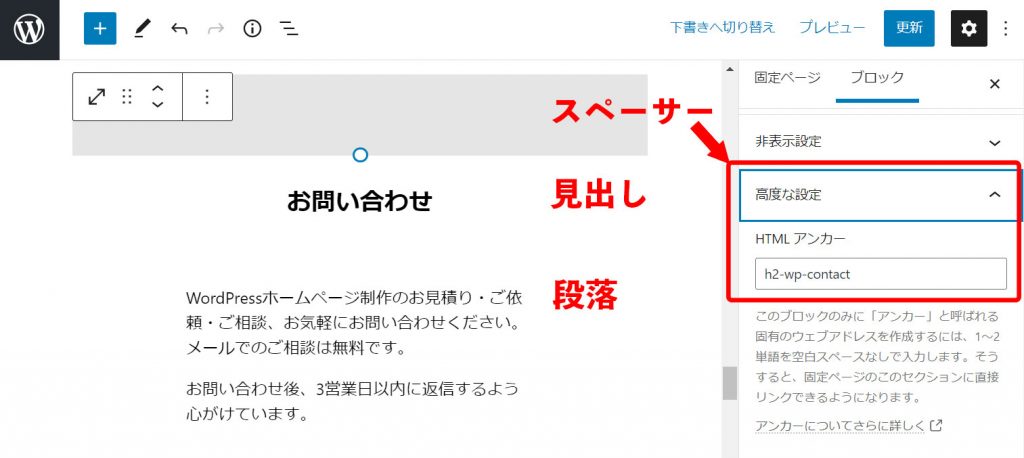
まずは、リンクで飛ばしたい先の該当箇所、「見出し」等のブロックに「HTMLアンカー」を設定します。
固定ページでも、投稿でも、方法は同じです。
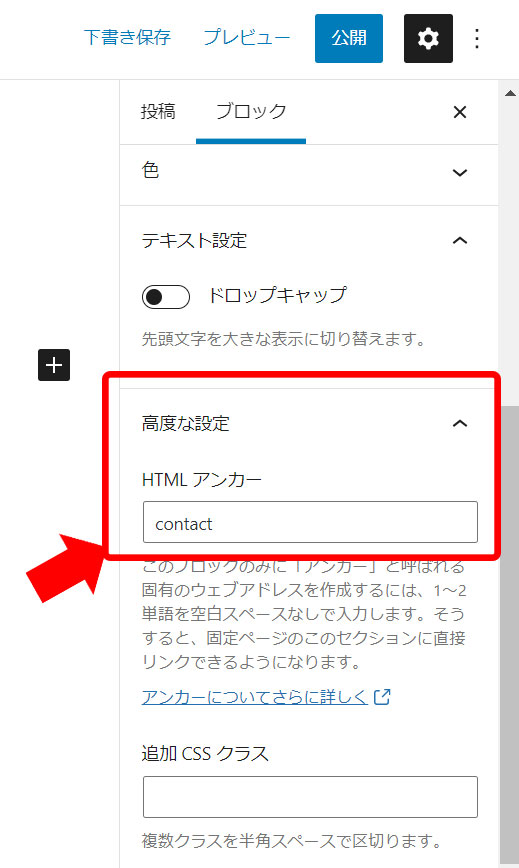
画面右側の設定パネル内一番下「高度な設定」を開きます。
「HTMLアンカー」を設定する箇所が出てくるので、ここに目印となる文字列を入力します。ここでは例として「contact」とします。
- HTMLアンカーは「ページ内で重複しない」ように設定する。
- 記号も使用可能。(ハイフン[-]、アンダースコア[_]、コロン[:]、ピリオド[.])
- 文字列はアルファベットから始める。

リンク元に設定するURLにHTMLアンカーを指定する
次に、リンク元となる文字やボタンに、通常と同じようにリンクを設定します。
その時に、URLに先ほど設定したHTMLアンカーを指定します。
同じページ内でリンクさせるか、別のページのHTMLアンカーを指定するかで、リンクの設定方法は異なります。
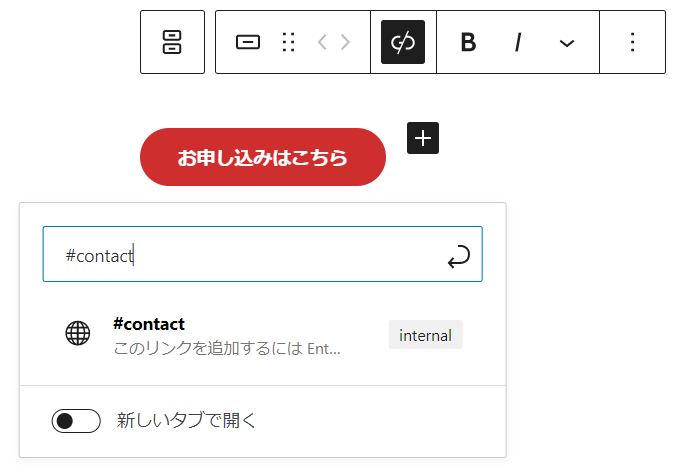
同じページ内に設定する場合
指定方法は、普段URLを入力している箇所に「#」+「設定したHTMLアンカー」となります。

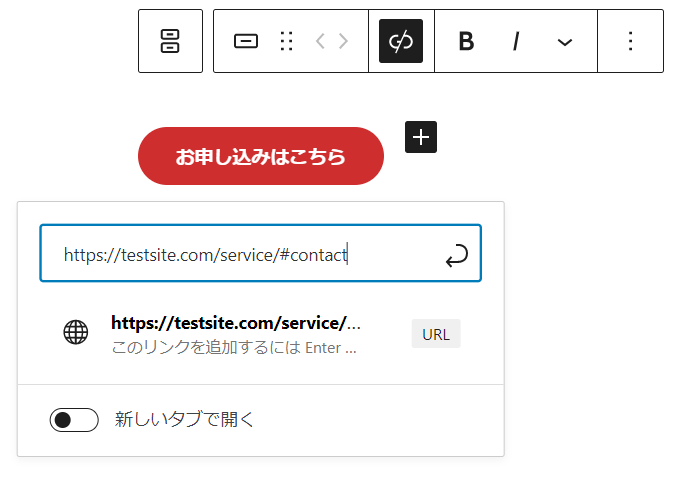
別のページに設定する場合
指定方法は、「ページのURL」+「#」+「設定したHTMLアンカー」です。

この指定方法は、WordPressに限らず使用できます。
外部のブログからリンク設定する時にも使用できるので、活用ください。
リンク位置が隠れてしまう場合
以上で、ページ内リンク(アンカーリンク)は設定できています。
しかし、WordPressで使用しているテーマによっては、ヘッダーメニューがページ上部に固定表示されているので、アンカーを設定した見出しブロック等がメニューに隠れてしまったりします。

CSSカスタマイズで対応することも可能ですが、簡単なのは「設定するHTMLアンカーを一つ上のブロックに設定する」ことです。
例えば特定の見出しブロックにリンクで飛ばしたい場合、その見出しの上に「スペーサー」ブロックを追加して、そこに「HTMLアンカー」を設定します。

- 「スペーサー」ブロック ←HTMLアンカーを設定(ヘッダーメニューに隠れる)
- 「見出し」ブロック
- 「段落」ブロック
これで、ヘッダーメニューに隠れない場所に「見出し」が表示されます。
まとめ:ページ内リンクを活用して訪問者の利便性を向上させよう!
サービスを紹介するページを作成して、そのままお申込みしてもらえるようにページ最下部にお申込みフォームを設置するのはよくあることです。
けれど、サービスの紹介をするのはホームページだけではありませんよね。
SNSやブログでサービスの紹介をして集客している人も多くいます。
そういったSNSを見たお客様で「今すぐ申し込みたい!」という人を逃さないためにも、ページ内リンクを活用してすぐにサービス申し込みできる仕組みを設定してみてください。