長い文章を書いている時、適切に行間を空けることで読者が読みやすくなります。
文章だけではなく、写真などのブロック同士も適切な余白を作ることで綺麗で見やすいデザインになります。
しかし「WordPressで行間の空け方が分からない!」という方もいます。
今回はWordPress本文の行間にスペースを空ける方法をお伝えします。
前提として、最新のエディターとなるブロックエディター(Gutenberg)を使用している方向けの方法となります。
段落ブロックに空行を入れてもスペースは空かない
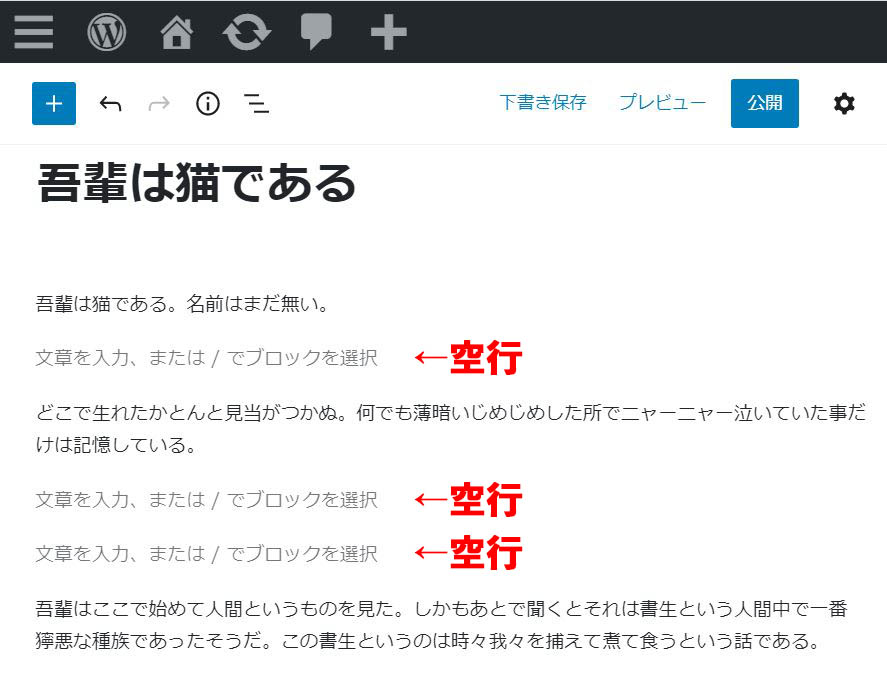
「スペースを空けたい」と考えて真っ先に試すのが、段落ブロックでひたすら改行して空行を挿入することです。

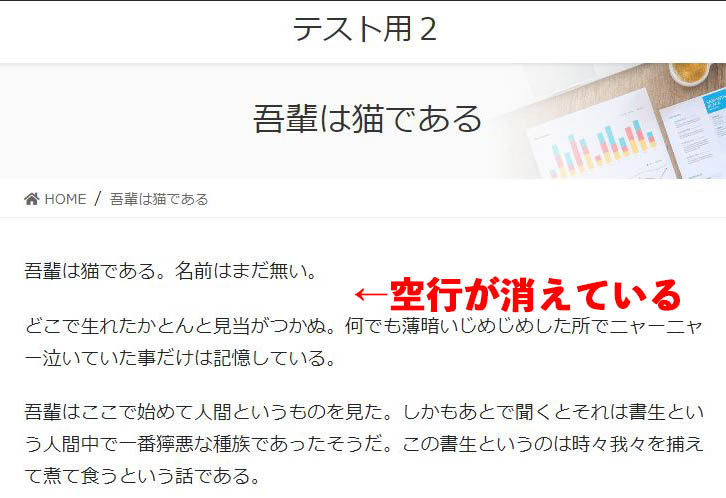
しかし、この方法では、実際に投稿した記事を確認してもスペースが空いていないことが分かります。

写真や文章などのブロック同士も同様で、空行だけではスペースが空きません。


厳密には、段落ブロック内の改行でスペースを空ける方法もあるのですが…
正しい方法で、しかももっと簡単に、スペースを空ける方法があるんですよ!
「スペーサー」ブロックを使用してスペースを空ける
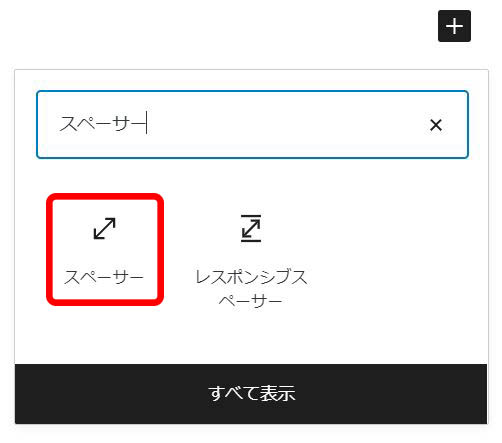
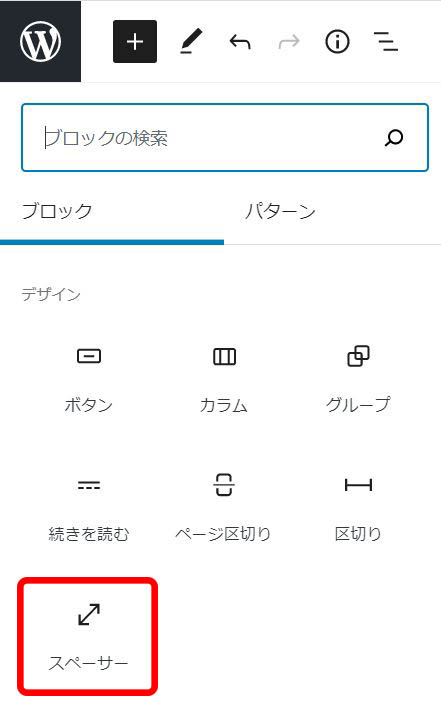
WordPressでスペースを空けるために必要なのは「スペーサー」ブロックです。


スペーサーブロックはWordPress標準ブロックなので、ブロックエディター(Gutenberg)の人は誰でも使用できます。
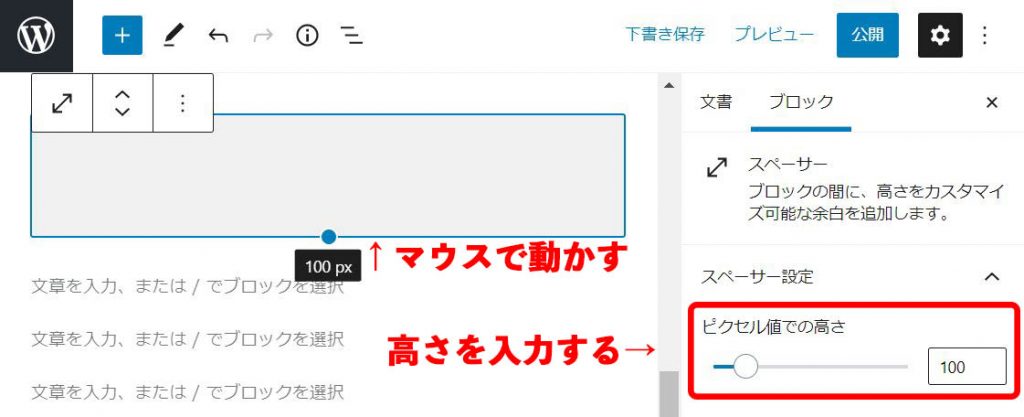
スペーサーブロックを追加すると、こんな感じで、追加する余白の高さを設定することができます。
高さは、画面右の設定パネルから数字入力で変更することもできますが、マウスで変更することもできます。

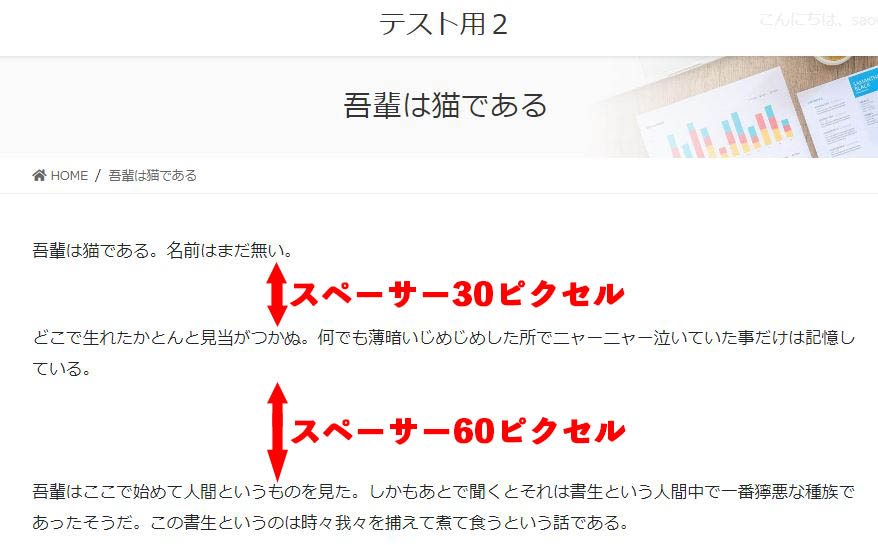
スペーサーを設定すると、このようにスペースを空けることができます。

「レスポンシブスペーサー」でPC/タブレット/モバイル別に高さを変更可能
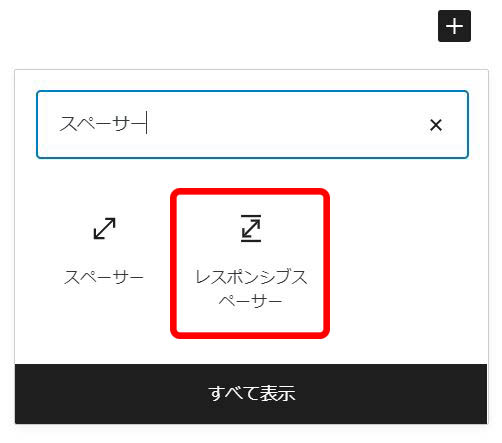
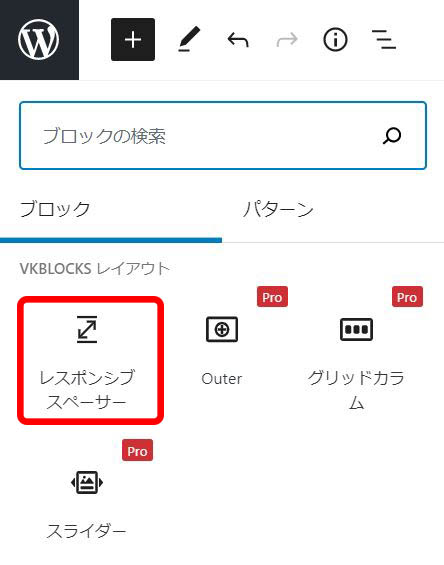
WordPressテーマ「Lightning」推奨プラグイン「VK Blocks」(無料)または「VK Blocks Pro」(有料テーマ付属)を使用すると、「レスポンシブスペーサー」ブロックが使用可能になります。


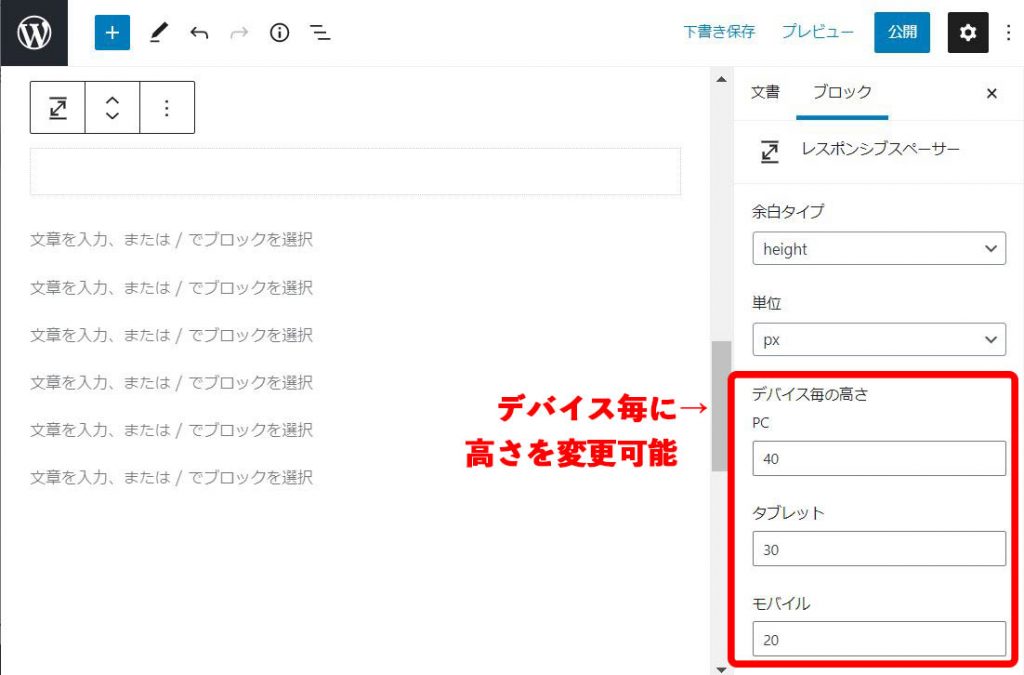
レスポンシブスペーサーブロックを使用すると、PC/タブレット/モバイル毎にスペースの高さを設定することができます。

WordPressを使用している方はパソコンで作業していることが多いと思いますが、サイトを閲覧している人はスマートフォン(モバイル)を使用している場合が増えています。
パソコンとスマホでは、見やすいスペースの高さが違うので、端末毎に高さを設定できるとどの環境で閲覧しても見やすいデザインにすることができます。
まとめ:適度なスペースが閲覧者に優しいサイトデザインになる
文章の場合、適度に行間が空いていると、長い文章でもすんなり読めたりします。
サイトデザインも、画像や文章などのブロック同士に適切な余白があることで、洗練されたデザインになります。
適度なスペースを空けることで、閲覧者に優しいサイトにして、是非沢山の人に見て貰えるサイトにしてください。