初心者にはちょっとハードルを感じるWordPress。
私がWordPressに初めてチャレンジしたのは2017年でしたが、その時はかなり苦戦しながら使い方を覚えました。
そんなWordPressですが、2018年12月に大きなアップデートがあり、ページを編集するエディターがテキストタイプからブロックタイプに変わりました。
感覚としては、ブログサービス「アメブロ」から、ホームページ作成サービス「ジンドゥー」になった感じです。
2020年にはブロックエディターの拡張機能が次々と発表され、かなり簡単にデザインできるようになっています。
CSS等のプログラミングの知識がなくてもかなり自由なレイアウトが実現できます!これなら初心者の方にも十分おすすめできます!
私がひたすら感動している、ブロックエディター拡張機能のひとつ、有料テーマ「Lightning Pro」に付属しているプラグイン「VK Blocks Pro」をご紹介します。
2021年5月にテーマ「Lightning」が大幅アップデート!
WordPress公式に登録されている無料テーマ「Lightning」を使用し、有料機能「Vektor Passport」「Lightning G3 Pro Pack」を購入することで、プラグイン「VK Blocks Pro」が使用できます。
※2022年11月に商品の販売形態が変わりました。料金や、実際の中身はこれまでと大差ありません。
この記事はPR広告を含みます
テーマ「Lightning」は初心者おすすめのテーマ
WordPressは使用するテーマ(デザインのテンプレート)によって、操作方法がかなり変わってきます。
テーマ「Lightning」は無料から始められ、Lightningを使用したWordPressの教本も出ているので、初心者におすすめです。
 | いちばんやさしいWordPressの教本 第6版 6.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ) [ 石川栄和 ] 価格:1,958円 |
無料でも色々なことができますが、有料テーマ「Lightning Pro」にすると、デザインの自由度が一気に上がります!
購入費用は 7,000円+税 の買い切りです。購入から1年間は最新版にアップデートもできます。
2021年5月にテーマ「Lightning」が大幅アップデートされました!
テーマ「Lighting」はWordPress公式にも登録されている無料のテーマですが、有料の追加機能として「Vektor Passport」「Lightning G3 Pro Pack」を購入・適用することで、デザインの自由度が一気に上がります!
購入費用は 9,900円(税込)の買い切りです。購入から1年間、最新版にアップデートできます。
「VK Blocks Pro」があればウィジェットなしでトップページのデザインが可能
WordPressで最初に私が躓いたのは「ウィジェット」でした。
ページに表示するパーツのことで、サイドバーやトップページに表示する内容をウィジェットエリアに配置していきます。
私は最初、この「ウィジェット」がいまいち使いこなせなくて、トップページの作り方に四苦八苦しました。
しかし!
有料機能「Vektor Passport」に付属しているプラグイン「VK Blocks Pro」を使うと、ウィジェットを使用せずにトップページをデザインしていくことができます!
ホームを固定ページに変更する
まずはトップページ表示用の固定ページを作成します。
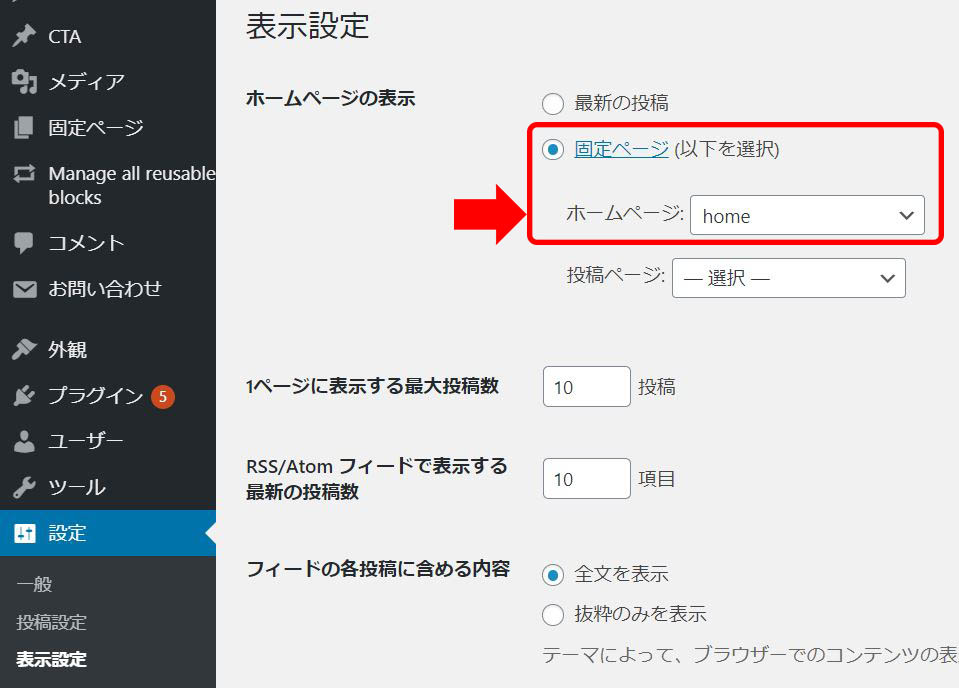
そのページをWordPress管理画面メニュー「設定 -> 表示設定」で、「ホームページの表示」に設定します。

あとは、トップページ用の固定ページを編集して行けばOK!
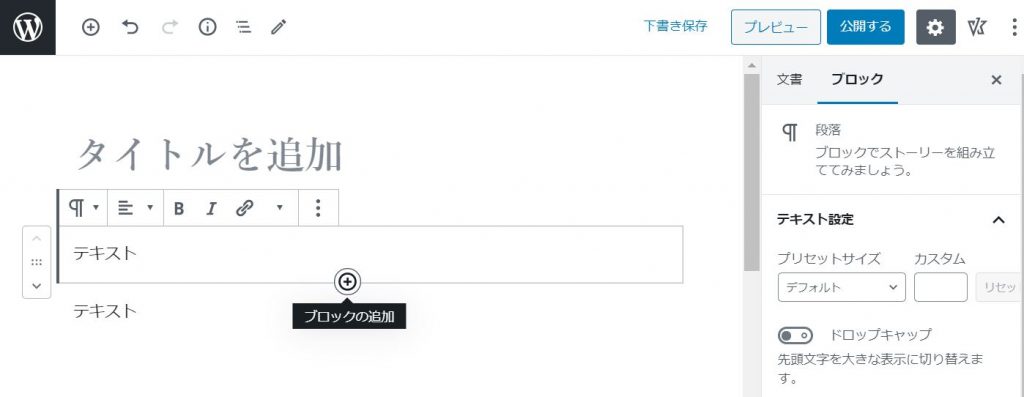
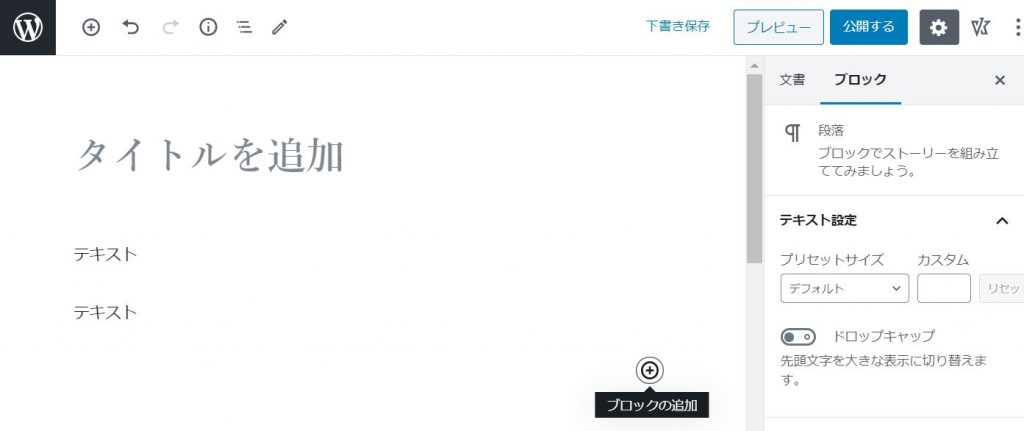
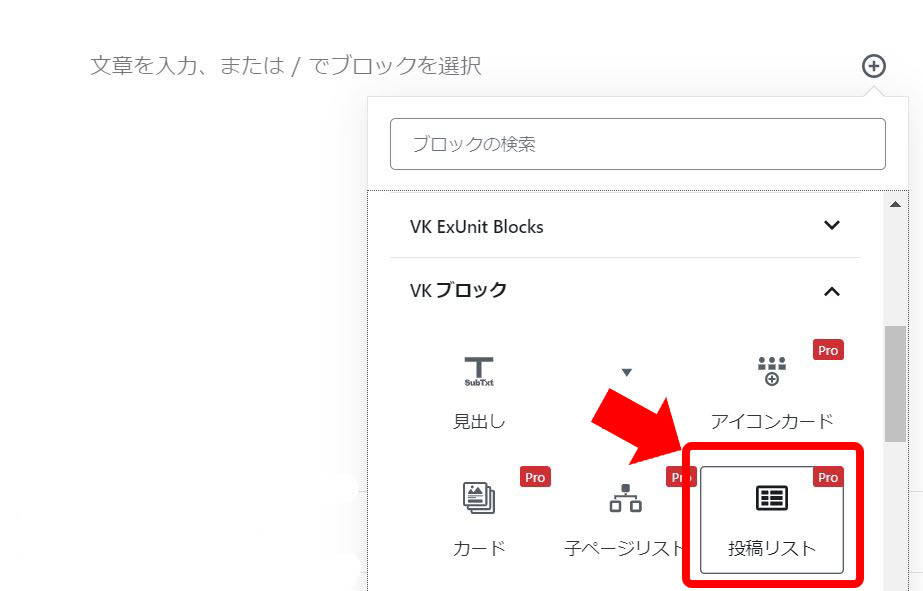
ページタイトルを入力し、本文の部分は「+(プラス)」マークでブロックを追加してデザインしていきます。


VKブロック「投稿リスト」で投稿を自由に表示
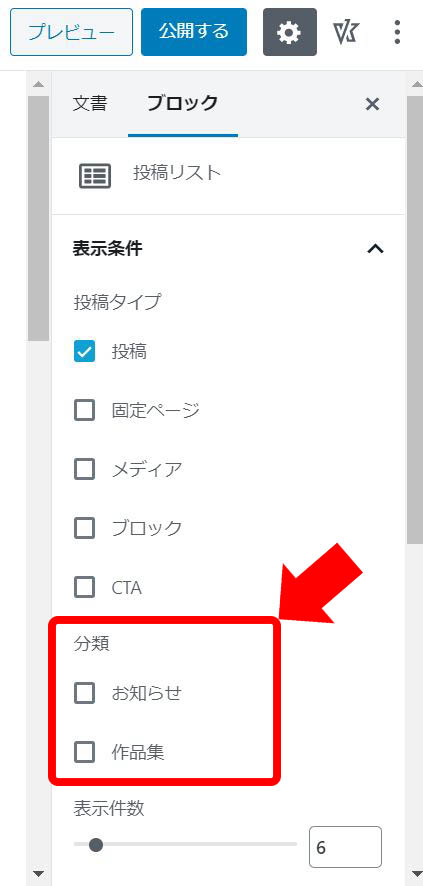
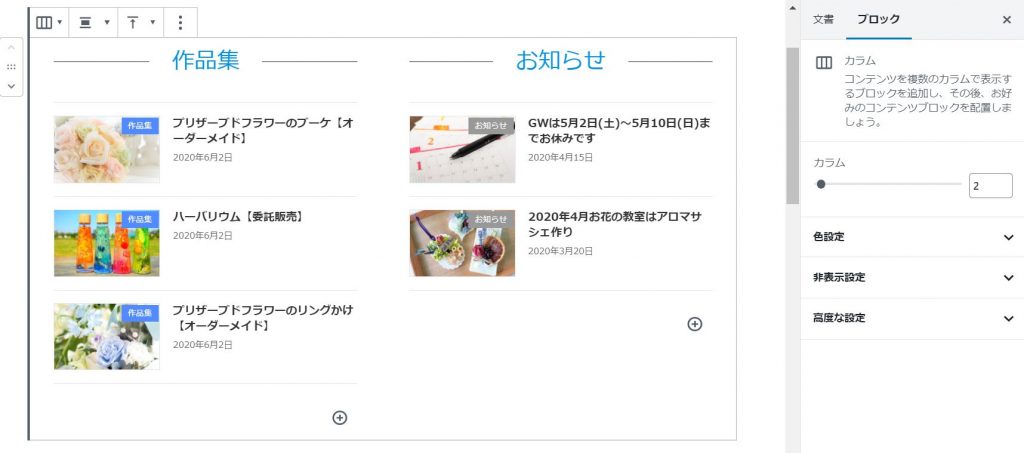
VKブロック「投稿リスト」は投稿ページの一覧を表示するブロックです。

表示するカテゴリーも選択できるので、「お知らせ」「作品集」等を別々に表示することができます。

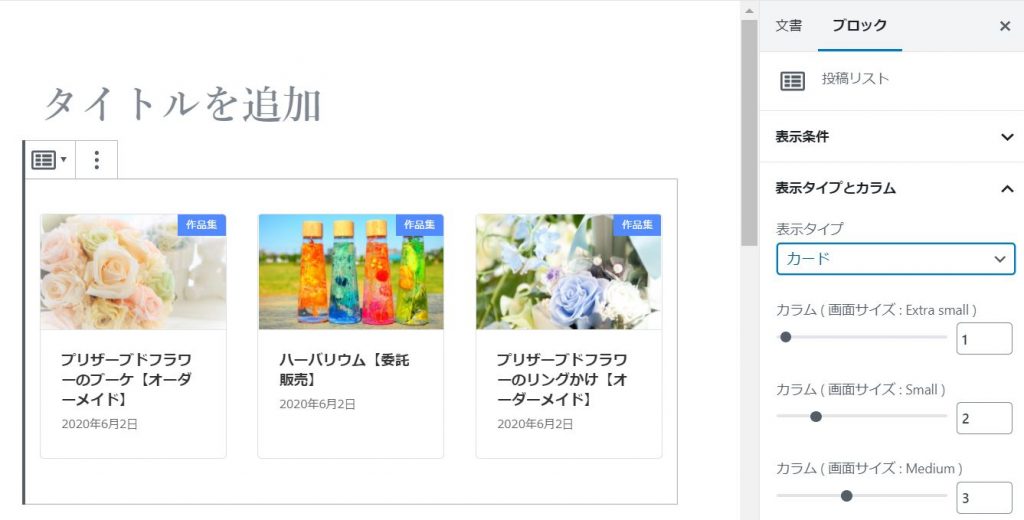
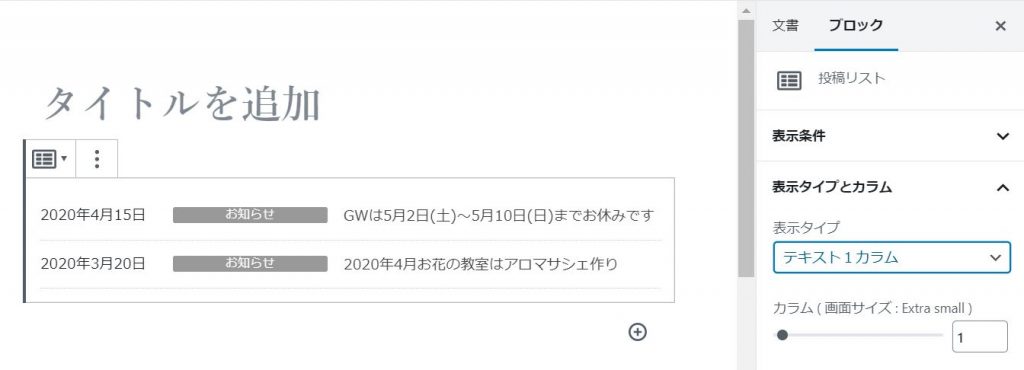
表示形式も変更でき、カードやテキストのみの表示も可能です。
「作品集」のように画像を大きく表示したい場合は「カード」で、「お知らせ」のようになるべく小さい範囲で表示したい時は「テキスト」で表示すると良い感じになります♪


以前はこの、投稿の一覧表示がウィジェットしかできなかったので、トップページのデザインもウィジェットを利用する必要がありましたが、「VK Blocks Pro」があればトップページ用の固定ページの編集のみで実現できます!
固定ページの編集の方が、ブロックを追加して目で確認しながら作業できるので、直感的にデザインすることができます♪
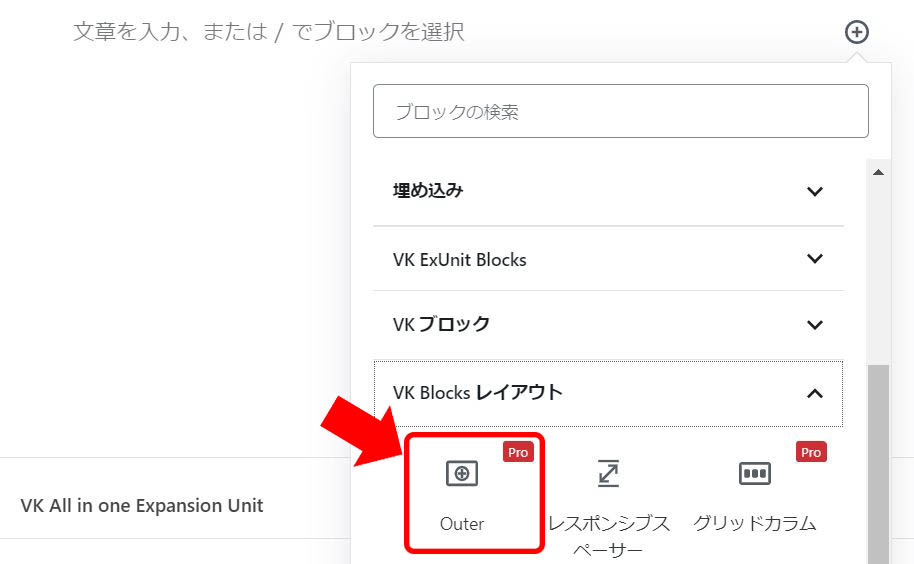
VKBlocksレイアウト「Outer」で背景色・背景画像を設定
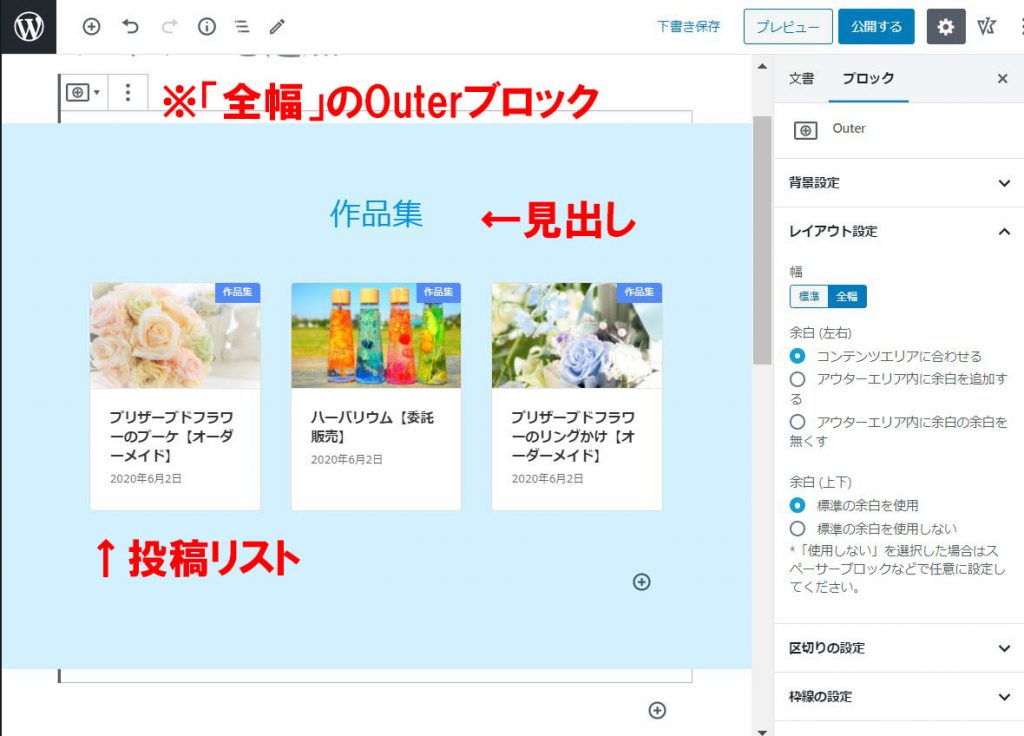
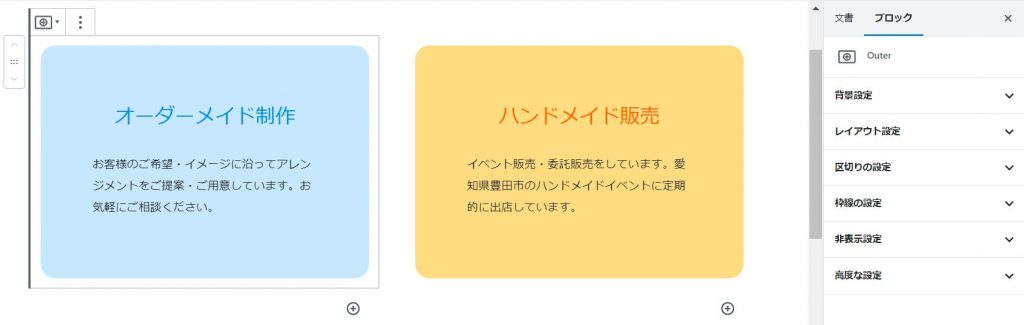
VKBlocksレイアウト「Outer」を使用すると、ブロックの背景色や背景画像を設定することができます。

「Outer」の上に見出しや段落等の他のブロックを追加していくだけなので、難しい作業は必要ありません。

この、背景色・背景画像を設定する方法!以前はCSSでカスタマイズするしか方法がなかったのです!
それが今ではブロックを追加するだけでできてしまう!!
技術者いらずです。・゚・(ノ∀`)・゚・。
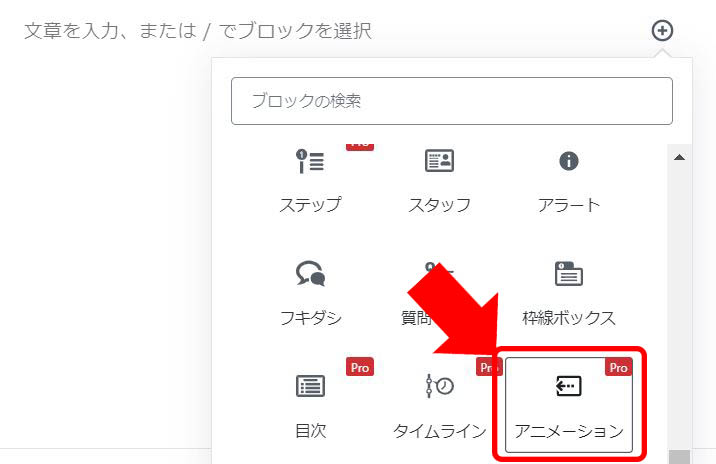
VKブロック「アニメーション」で動きのある表示が可能
画面をスクロールすると、文章がふわっと出てくるアニメーション。人気ですよね。
元々テーマ「Lightning」には存在しませんでしたが、ブロックとして追加されました!

動きがあるとページの雰囲気が柔らかくなりますし、女性に嬉しい機能ですね♪
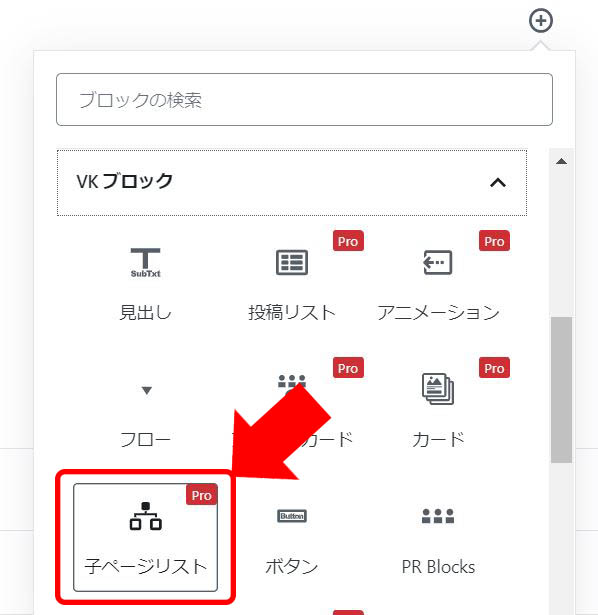
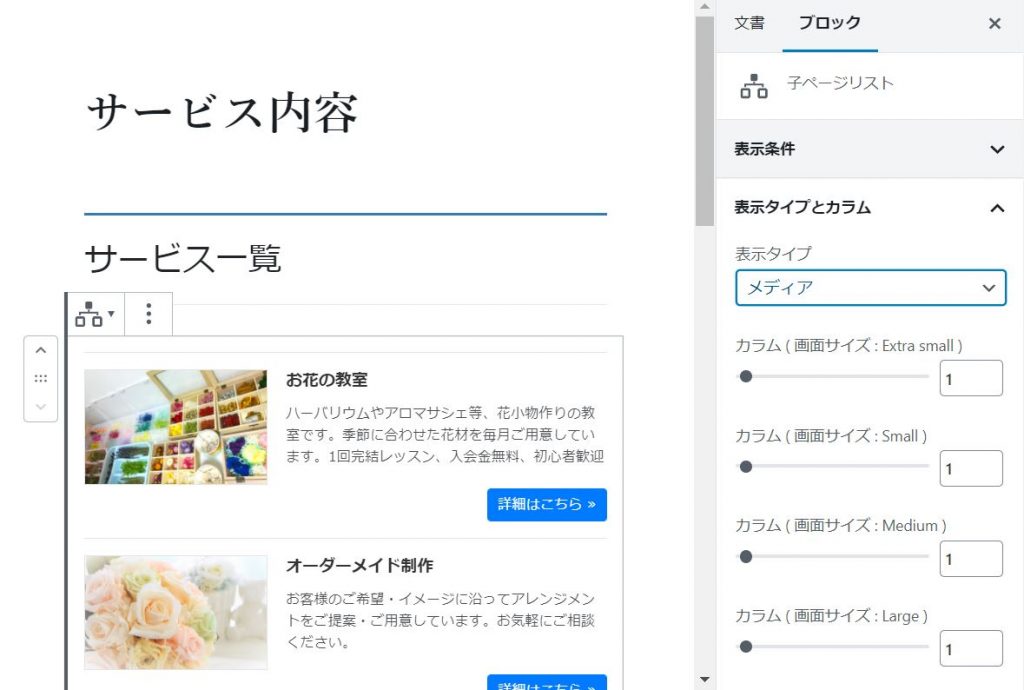
VKブロック「子ページリスト」でサービス内容ページの増減が簡単
起業したばかりの方ですと、サービス内容は常に変化すると思います。
サービスを新しく出してみたり、辞めてみたり……
ホームページを持っていると、サービスの追加/削除が意外と大変です。
新しくページは作ったけれど、そのページへのリンクを貼り忘れていたり……
取りやめたサービスのページを消したけれど、そこへのリンクを削除し忘れていたり……
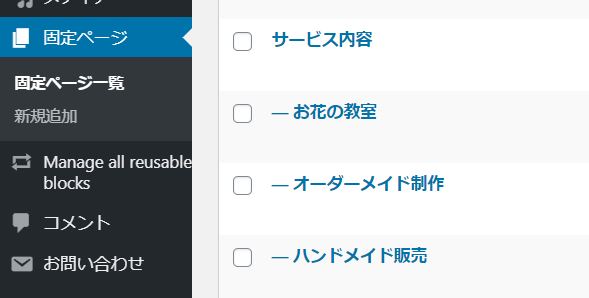
そんな方は、固定ページ「サービス内容」を1ページ作った上で、その子ページとして各サービスのページを作ることをおすすめします。

そして「サービス内容」ページには、VKブロック「子ページリスト」を追加しておけばOK!

これで、「サービス内容」ページに、子ページとした各サービスのページが勝手に増減します。

各サービスページを追加したり削除したりするだけで、「サービス内容」ページには最新の一覧が出てくるので、変更忘れがなくて安心です♪
通常のブロックと組み合わせて自由自在にデザイン
ここまでは、有料テーマに付属している「VK Blocks Pro」のブロックを紹介してきました。
これらのブロックを、通常のブロックと組み合わせることで、デザインの幅がぐんっと上がります!
無料のテーマ「Lightning」から使える物を含めて、私が良く使うブロックをご紹介します。
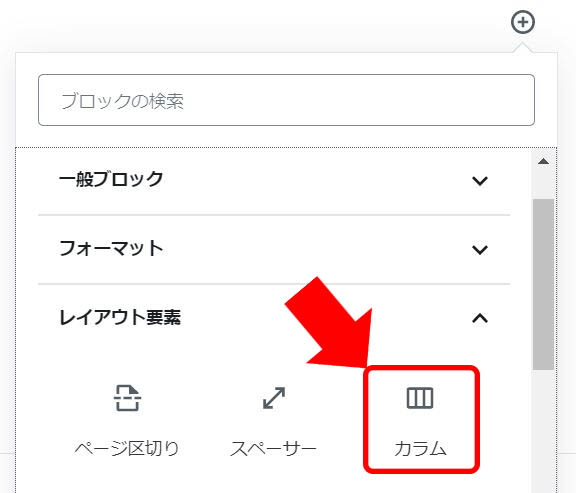
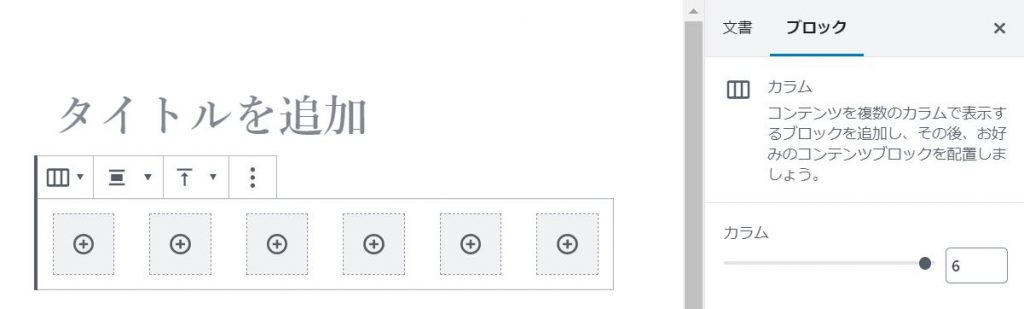
レイアウト要素「カラム」
「カラム」ブロックを使用することで、画面を横に2~6分割することができます。


例えば「投稿リスト」と「カラム」ブロックを組み合わせることで、カテゴリー別の投稿を横並びで表示することができます。

「Outer」と「カラム」ブロックを組み合わせることで、色の付いたカードを横並びにするような表示をすることができます。

一般ブロック「見出し」
「見出し」ブロックは、無料の「Lightning」の時点で、デザインが選べるようになっています。

標準の見出しデザインのままだと「あぁ、このホームページはLightningを使ってるんだろうな~」というのがすぐに分かるのですが、ここでページの雰囲気に合わせたデザインにすることができます♪
VKブロック「PR Content」
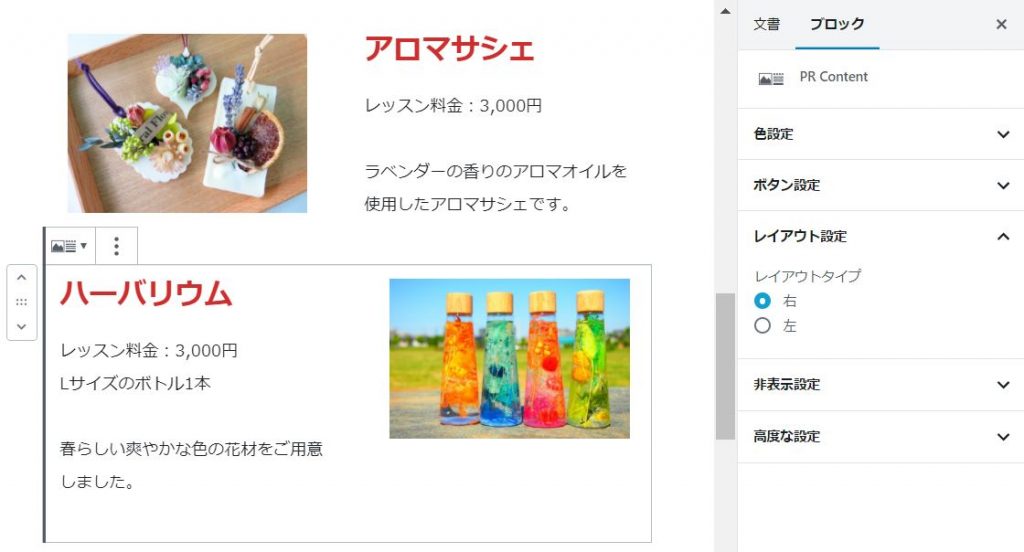
画像とテキストを横並びで表示できるブロックです。
画像はページのデザインで重要な要素なので、デザインをする時に欠かせないブロックになります。


画像の表示位置は左右どちらでも可能です。画像の表示を右にしても、スマートフォンで表示する時にはちゃんと「画像 → テキスト」の順番で表示されます。


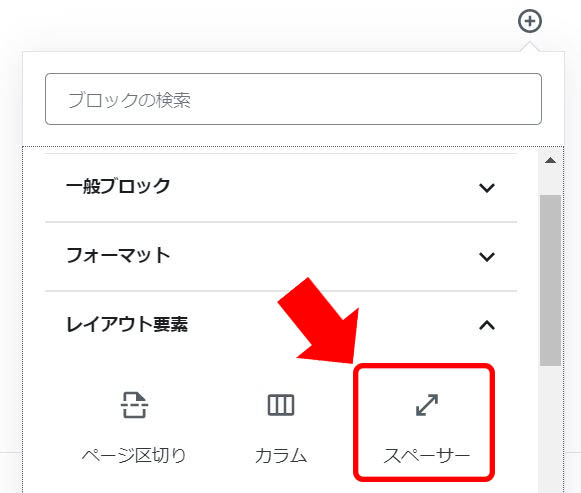
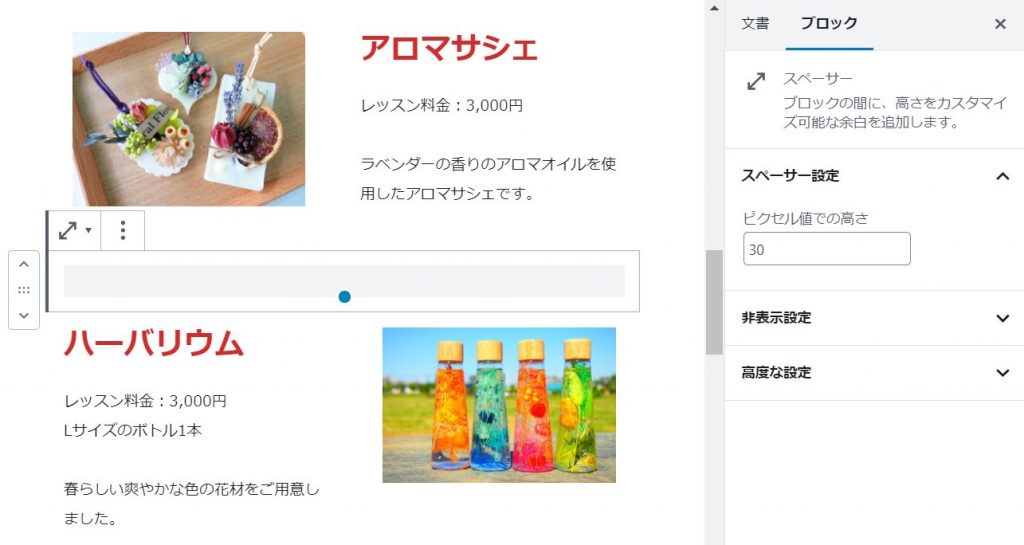
レイアウト要素「スペーサー」
アメブロ等でブログを書くことに慣れている人だと、本文中のスペースは空行で空けようとするかと思います。
WordPressの場合、空行は意味がありません。詰められてしまいます。
スペースを開けたい時には「スペーサー」ブロックを使用します。

「PR Content」ブロックを2つ連続して使うと、スペースが全くなくて見づらくなったりします。
「Outer」ブロックの前後も詰まって見づらくなったりするので、スペーサーは必須のブロックです。

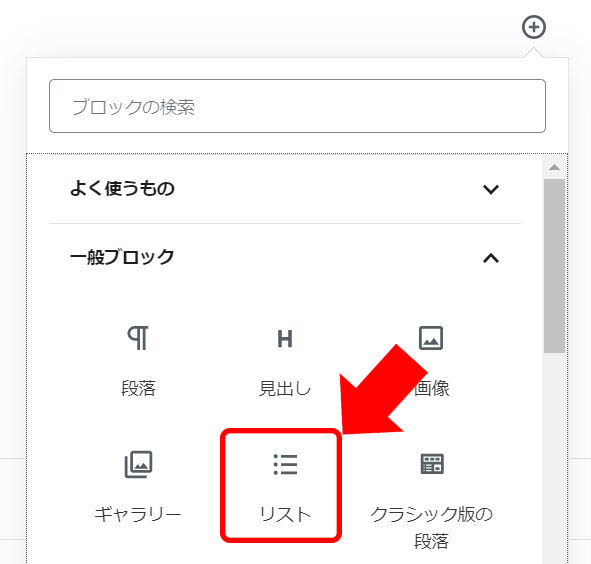
一般ブロック「リスト」
「リスト」ブロック自体はWordPress標準ブロックですが、標準のままだと「点または数字」のリストしか選べません。
テーマ「Lightning」では、無料の時点から選べるデザインが増えます。


チェックマーク辺りは、商品を宣伝する時に「こんな方におすすめ!」で使うことが多いですよね♪
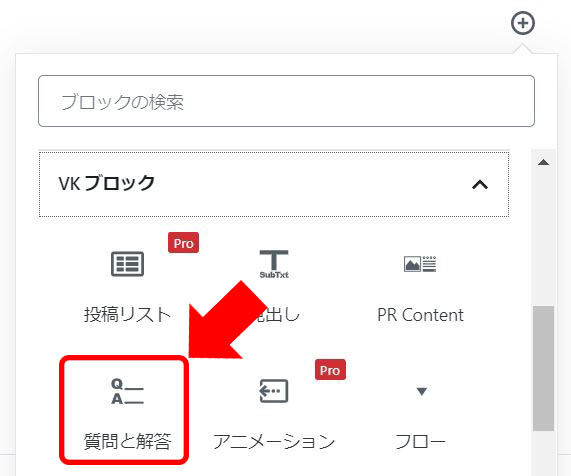
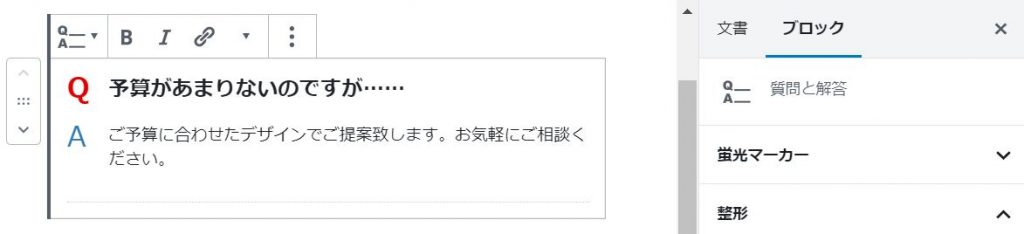
VKブロック「質問と解答」
「質問と解答」のブロックも、事業用のページだと商品を紹介するページで良く使用しますよね。


お客様からよく頂く質問をブログ記事として紹介する時にも使えますね♪
テキストタイプのエディターも使用可能
ブロックタイプはデザインが簡単!便利!!
……とは言っても、ブログ等で長めの文章を投稿する時には、テキストタイプのエディターの方が手軽で便利だと感じる方もいるかと思います。
テキストタイプのエディターも、使用可能です!
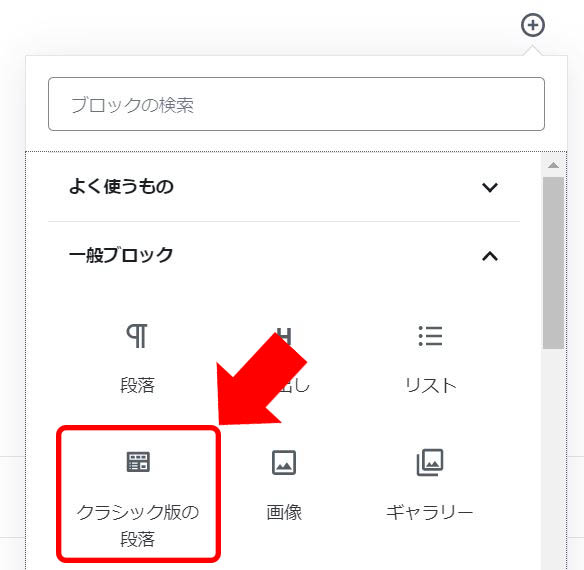
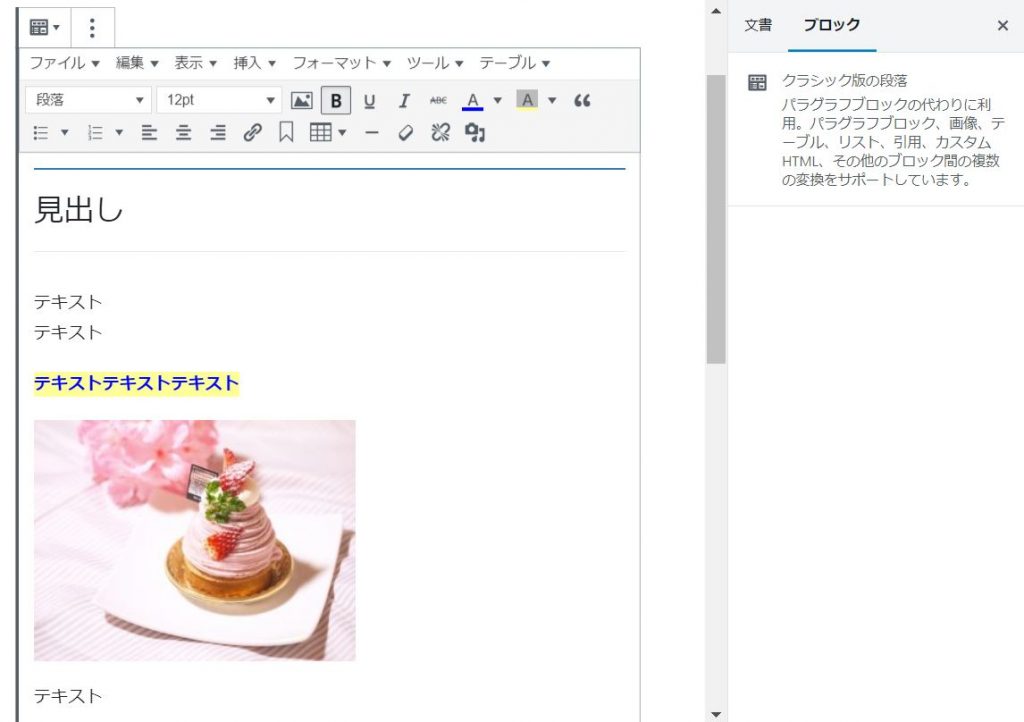
プラグイン「TinyMCE Advanced」で拡張したテキストタイプの段落「クラシック版の段落」を使用します。

こちらを使うと、ブログサービスのような操作感で記事を書くことができます。

まとめ:ブロックエディターで誰でも簡単にデザインが可能!
2018年12月に登場したブロックエディター。
それまでブログサービスと同じようなテキストタイプのエディターだったのに、急に使い方が変わって当時はとても戸惑いました。
けれど、機能追加がされて、デザインに特化したブロックが増えるにつれて……
これは、すごく、使いやすい!
と感動しました!
特に「VK Blocks Pro」は機能的にもデザイン的にも優れたブロックが多数利用できるようになるので、これがあれば目でデザインを確認しながら簡単にデザインできます!
初心者でも簡単にデザインできるようになるので、WordPressのハードルがとても下がったと感じました。
是非、WordPressにチャレンジしてみてください!